We often need to use multiple JQuery date picker in one HTML or JSP page,
classical example is online flight booking for return trips, where you need to
pick departure date and arrival date from two separate date pickers. While
designing HTML forms either statically or dynamically using JSP, you may want to
associate date picker with multiple input text field, paragraphs or any other
HTML elements. By using JQuery UI and some help from CSS ID and class
selector, we can easily use multiple date pickers in one HTML page. All you need
to do is, declare a CSS class says .datepicker and apply
that class to all HTML elements which need date picker, for example, we have an associated date picker with 4 input text fields, which has .datepicker class.
By using a class, it becomes extremely easy to select all those elements using JQuery class selector, and once you got all those elements, you can just call datepicker() methods. This method does all the hard work and associates a date picker object with selected items, that's it.
Now you are ready to use multiple date pickers in your HTML or JSP page, let's see the complete code. By the way, if you are just starting with jQuery than I highly recommend Head First Query, it’s easy to read and contain some non-trivial example to learn jQuery quickly.
By using a class, it becomes extremely easy to select all those elements using JQuery class selector, and once you got all those elements, you can just call datepicker() methods. This method does all the hard work and associates a date picker object with selected items, that's it.
Now you are ready to use multiple date pickers in your HTML or JSP page, let's see the complete code. By the way, if you are just starting with jQuery than I highly recommend Head First Query, it’s easy to read and contain some non-trivial example to learn jQuery quickly.
HTML Code to use multiple JQuery UI Date Picker or Datepicker
Here is our HTML page, which has four date-pickers to pick different
dates. These multiple date pickers are associated with input tag, so that when
you select a particular date from date-picker, it appears in those input text-fields. By the way, If you wan to build highly interactive web application
using jQuery UI, you can learn a lot
from jQuery UI 1.8: The User Interface Library for jQuery, one of the finest resource on jQuery
<!DOCTYPE
html>
<html lang="en">
<head>
<meta
charset="utf-8"
/>
<title>Multipl
jQuery UI Datepicker in a HTML page</title>
<link
rel="stylesheet"
href="http://code.jquery.com/ui/1.10.2/themes/smoothness/jquery-ui.css"
/>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.2/jquery-ui.js"></script>
<link
rel="stylesheet"
href="/resources/demos/style.css"
/>
<style>
.datepicker{
}
</style>
<script>
$(function()
{
$( ".datepicker"
).datepicker();
});
</script>
</head>
<body>
<p>Birth Date: <input type="text" class="datepicker" /></p>
<p>School Date:
<input type="text" class="datepicker" /></p>
<p>Graduation
Date: <input type="text" class="datepicker" /></p>
<p>Job Start
Date: <input type="text" class="datepicker" /></p>
<p>Marriage
Date: <input type="text" class="a" /></p>
</body>
</html>
Let's see how they look like if you open this HTML page in the browser
1) HTML Page with multiple date picker attached to input text fields
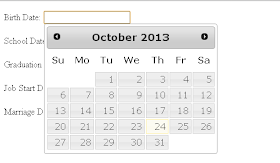
2) HTML page with jQuery UI DatePicker widget selected
3) jQuery UI multiple Date Picker object
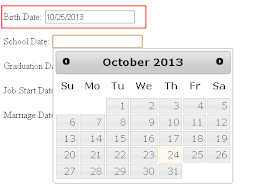
4) DatePicker object is not attached to last input field
If you noticed CSS class for last
textfield is not date picker instead a, and that's why datepicker is not attached
to this input textfield. By applying this technique you can add as many
datepicker as you need in your HTML or JSP page. It's very common since several
application needs start and end date e.g. while doing online booking for
flights, for return trips, we specify departure and return date etc.
When I see this kind of solution, my respect to JQuery and JQuery UI teams increased a lot, they have really made web development fast and efficient, with just one function call you have your date picker ready to pick dates.
Not only that, you can customize your datepicker to show the calendar in a different way, which best suits your need. For example, you can display multiple months in a calendar, mostly used in the airline booking portal, which permits booking up to 3 months or further.
You can provide drop-down menus to select month and year while picking dates from the calendar etc. If you want to build a highly interactive web application using jQuery UI, you also refer jQuery UI 1.8:The User Interface Library for jQuery, one of the finest books on jQuery UI.
When I see this kind of solution, my respect to JQuery and JQuery UI teams increased a lot, they have really made web development fast and efficient, with just one function call you have your date picker ready to pick dates.
Not only that, you can customize your datepicker to show the calendar in a different way, which best suits your need. For example, you can display multiple months in a calendar, mostly used in the airline booking portal, which permits booking up to 3 months or further.
You can provide drop-down menus to select month and year while picking dates from the calendar etc. If you want to build a highly interactive web application using jQuery UI, you also refer jQuery UI 1.8:The User Interface Library for jQuery, one of the finest books on jQuery UI.
Other jQuery and JavaScript tutorials you may like to explore
- Top 5 jQuery Books Every Web Developer Should Read? (see here)
- How to get current URL Parameter using jQuery? (solution)
- How to use multiple jQuery Date picker element in one HTML page? (answer)
- 10 Examples of jQuery selectors for Web Developers (tutorial)
- How to redirect web page using jQuery code? (answer)
- 3 Ways to parse HTML using JSoup in Java? (solution)
- How to reload/refresh a page using jQuery? (answer)
- How to prevent double submission of POST data using JavaScript? (solution)
- How to modify multiple elements in one go in jQuery? (example)
- How to check and uncheck checkboxes using jQuery? (tutorial)




how would you set this up to insert into a database(MySQLi) with all of the input having the same name?
ReplyDeletein mvc i had model , i need to set two date pickers in two different td 's in same tr, in view page.
ReplyDeleteIt's an old thread, but replying for some future Users (it may help them):
ReplyDeleteTo enter these multiple datepicker values in the database you need to use a name with "[]" thing in your input tag. e.g:
name="dates[]"
Then you will receive an array of all dates :)
::Happy Coding::
@HMD, thanks for you input, much appreciated.
ReplyDeletehow to use multiple datepicker in different page.
ReplyDelete