One of the best things about jQuery is there selectors, which gives jQuery enormous power to find and select DOM elements so easily. If you are coming from JavaScript background then you might love those classical methods to find DOM elements like getElementById() and getElementByName(). They have served very well in the old days of JavaScript coding, but once you start using jQuery selector, which is quite similar to CSS selector, I am sure you will forget them. Searching and finding HTML elements using jQuery selectors are natural, intuitive, and super easy and that's why I love them.
One of the first things to know about Id and Class selector is that ID selector always returns one element because the browser doesn't allow duplicate ID and two HTML elements can't have the same ID, which means if you just need to find just one element in DOM tree than best selector is ID selector.
The jQuery Id selector is also the fastest way to find elements in jQuery. Now, if you need to select multiple elements, you can use a class selector. jQuery class selector allows you to find all elements, which have the same CSS class.
Since multiple elements can use the same CSS class, a jQuery class selector can return multiple elements. Also remember that jQuery ID selector uses #id to find the element, while jQuery class selector uses .class for selecting elements.
If you have used CSS before then you might know how to select elements in CSS and that will be very useful while learning jQuery selector, but if you haven't then don't worry. In this jQuery tutorial, you will learn how to find elements using the jQuery class and ID selector.
Btw, if you are completely new to web development and don't know essential technologies like HTML, CSS, JavaScript, Node JS, web pack, and others then I suggest you go through these web development online courses, one of the best and most comprehensive resources on web development.
We also have a button to show only beginners courses, this is where all magic happens. If you click this button, all intermediate and advanced courses will be hidden.
How do we accomplice that?
By using the jQuery class and ID selector.
One of the first things to know about Id and Class selector is that ID selector always returns one element because the browser doesn't allow duplicate ID and two HTML elements can't have the same ID, which means if you just need to find just one element in DOM tree than best selector is ID selector.
The jQuery Id selector is also the fastest way to find elements in jQuery. Now, if you need to select multiple elements, you can use a class selector. jQuery class selector allows you to find all elements, which have the same CSS class.
Since multiple elements can use the same CSS class, a jQuery class selector can return multiple elements. Also remember that jQuery ID selector uses #id to find the element, while jQuery class selector uses .class for selecting elements.
If you have used CSS before then you might know how to select elements in CSS and that will be very useful while learning jQuery selector, but if you haven't then don't worry. In this jQuery tutorial, you will learn how to find elements using the jQuery class and ID selector.
Btw, if you are completely new to web development and don't know essential technologies like HTML, CSS, JavaScript, Node JS, web pack, and others then I suggest you go through these web development online courses, one of the best and most comprehensive resources on web development.
jQuery Class and Id Selector Example
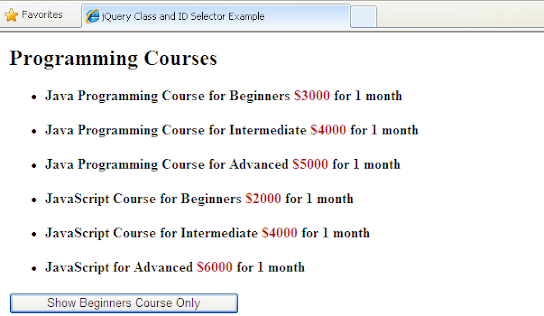
In this example, we have a couple of programming course for Java and JavaScript, divided into three categories beginners, intermediate and advanced. We are using CSS classes .beginners, .intermediate, and .advanced to group similar courses together.We also have a button to show only beginners courses, this is where all magic happens. If you click this button, all intermediate and advanced courses will be hidden.
How do we accomplice that?
By using the jQuery class and ID selector.
In this program, we have used CSS Id selector to find the button and bind click even with that. Inside this program, you will see examples CSS class selectors.
If you look at the jQuery code in the next paragraph, you will see that in ready() function we are binding click event to the button. This code will execute when page will be first loaded, because it is inside $(document).ready(function().
In line $('.advanced').hide(); we are finding all DOM elements with CSS class .advanced and calling hide() method on them to make them invisible.
Similarly online $('.intermediate').hide(); we are first finding all elements with CSS class .intermediate and making them hide. You can see no more need of getElementById() and getElementByName() method, It's so easy to operate on DOM elements using jQuery selectors.
So when we press the button, it selects all elements with advanced and intermediate class and hides them, to show only beginner courses. We have used jQuery ID selector to find the button and adding an event handler to that.
Anyway, here is how your web page will look, after pressing the button. You can see only DOM elements with CSS class .beginners are visible now.
That's all on this jQuery class and ID selector example guide. We have learned how to find elements using jQuery ID and class selector. They are exactly similar to CSS id and class selector, so if you are familiar with them, you can apply that knowledge into jQuery as well.
Just remember they are exactly similar to CSS id and class selector, so if you are familiar with them, you can apply that knowledge into jQuery as well.
If you need to select only one element, use ID selector and if you need to find single or multiple elements, which uses some CSS class, then use jQuery class selector. In terms of speed, ID selector is the fastest one.
Other jQuery and JavaScript tutorials you may like to explore
Similarly online $('.intermediate').hide(); we are first finding all elements with CSS class .intermediate and making them hide. You can see no more need of getElementById() and getElementByName() method, It's so easy to operate on DOM elements using jQuery selectors.
<script> $(document).ready(function(){ // jQuery ID selector example to find button with Id show_beginners // click() method will register listener to listen click event $('#show_beginners').click( function(){ // jQuery class selector example to find all elements with class advanced // hide() method will further hide them $('.advanced').hide(); // jQuery class selector example to hide all elements with class .intermediate // hide() method will further hide all elements with .intermediate // css class $('.intermediate').hide(); }); }); </script>
So when we press the button, it selects all elements with advanced and intermediate class and hides them, to show only beginner courses. We have used jQuery ID selector to find the button and adding an event handler to that.
Anyway, here is how your web page will look, after pressing the button. You can see only DOM elements with CSS class .beginners are visible now.
That's all on this jQuery class and ID selector example guide. We have learned how to find elements using jQuery ID and class selector. They are exactly similar to CSS id and class selector, so if you are familiar with them, you can apply that knowledge into jQuery as well.
Just remember they are exactly similar to CSS id and class selector, so if you are familiar with them, you can apply that knowledge into jQuery as well.
If you need to select only one element, use ID selector and if you need to find single or multiple elements, which uses some CSS class, then use jQuery class selector. In terms of speed, ID selector is the fastest one.
Other jQuery and JavaScript tutorials you may like to explore
- 5 Free jQuery Courses for Web Developers (join)
- Top 5 jQuery Books Every Web Developer Should Read? (see here)
- How to get current URL Parameter using jQuery? (solution)
- How to use multiple jQuery Date picker element in one HTML page? (answer)
- How to reload/refresh a page using jQuery? (answer)
- How to prevent double submission of POST data using JavaScript? (solution)
- How to check and uncheck checkboxes using jQuery? (tutorial)
- 10 Examples of jQuery selectors for Web Developers (tutorial)
- 10 Frameworks Every Web Developer Should Learn (frameworks)
Thanks for reading this article so far. If you like this jQuery tutorial then please share with your friends and colleagues. If you have any questions or feedback then please drop a note.


main difference between class and Id selector in jQuery is that class selector starts with dot (.) while ID selector starts with pound (#) e.g.
ReplyDelete$(".articles") will select all elements which has class articles applied on them
$(#article) will only select the element with id article, remember a webpage cannot have elements with duplicate id, which means on id can only be used by one element.