Hello guys, there are many ways to declare variables in JavaScript like var, let, and const and many JavaScript developer get confused when to use which keyword for declaring a variable in JavaScript. If you also have same doubt and want to understand the difference between var, let, and const in JavaScript then you have come to the right place. This is one of the popular JavaScript interview questions and frequently asked during telephonic and face-to-face round of web developer interview. Knowing the difference will not only make you answer this question better during interview but also to write better JavaScript code in your day-to-day work. Earlier, I have shared the best books and JavaScript courses for beginners and in this article, I will tell you the difference between var, let, and const and when to use them. They are three different ways to declare variables in JavaScript.
The var keyword is the classic and old way to declare variables in JavaScript and it can declare both local and global variables, while let and const are new ways to declare variables in JavaScript and they have block scope, I mean they are only visible in the block they are declared.
The let keyword is used to declare local variables while const is generally used to declare constants, I mean variable whose value doesn't change once initialized.
JavaScript came out in the mid-90s and since then, it has come a long way. It was never meant to be what it is today. It was created in just 10 days. So obviously it had many flaws. Over the years, old features of the language have been removed or updated while new ones are added from time to time.
The major changes in JavaScript were made in the year 2015 when the sixth edition of the ECMA-262 standard came out. It was known as ES2015 or ES6. This version added major features to the language while updated the older ones.
ES6 added two new keywords - let and const - for declaring variables. This simple yet powerful new feature is very useful in modern programming. But JavaScript already has the var keyword for declaring variables.
The introduction of let and const did not remove the var keyword from JavaScript. All three can be used but all of them are different. In this article, we will discuss what is the difference between these three keywords.
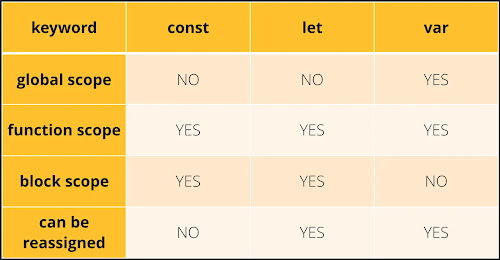
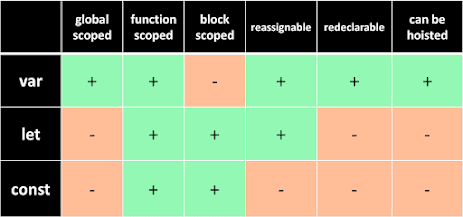
Difference in scope of var, let, and const variables in JavaScript
The scope is the major difference between these three keywords. Before discussing the difference, let's understand what scope actually is.
Whenever a variable is declared, it is assigned a scope. The scope will be the "area" where the variable can be accessed or used. In simple terms, the scope defines the availability of the variable in the code. There are two types of scope in JavaScript - Global and Local.
1. Scope of var
A variable declared with var can have global or local scope, depending on where it is declared. If a variable is declared outside the function, then it has a global scope. This means the variable can be accessed anywhere in the window. The scope changes when the variable is declared using var inside a function. Now, the variable can only be accessed inside the function, not outside it.
Observe the following example:
var sayHi = "Hi...";
function demo() {
console.log(sayHi + "inside the function");
}
console.log(sayHi + "outside the function")
demo();In the above code, "sayHi" is declared outside the function. So it has a global scope. It is accessed inside as well as outside the function. When the code is executed, the output is:
"Hi...outside the function"
"Hi...inside the function"Because of its global scope, "sayHi" is accessible inside as well as outside the function. Now observe the following code.
function demo() {
var sayHi = "Hi...";
console.log(sayHi + "inside the function");
}
demo();
console.log(sayHi + "outside the function")This time, "sayHi" is declared inside the function. When the code is executed, the console statement inside the function works properly but it will throw an error when the console statement outside the function is encountered. It will throw the following error:
It happens because "sayHi" has a local scope.
2. Scope of let and const variables in JavaScript
Both let and const has block scope. Block scope is the scope within the curly brackets. But when declared outside the curly brackets, the variables declared with let and const behave as the variables declared with the var keyword.
Observe the following code:
if(true)
{
let sayHi = "Hi...";
console.log(sayHi + "inside the block");
}When the above code is executed, the output is:
"Hi...inside the block"Now, observe the following code.
if(true)
{
let sayHi = "Hi...";
}
console.log(sayHi + "outside the block");The above code will throw an error when executed because "sayHi" is accessed outside the block. Similarly, the variables declared with the const keyword have block scope.
2. Updating and re-declaring Variables in JavaScript
It's not necessary that a variable once declared with a value will not be updated again. Actually, in real practice, it is quite common to reassign a new value to an already declared variable. Similarly, re-declaring a variable is also possible. Let's see how var, let, and const are different in updating and re-declaring.
2,1 Updating and re-declaring in var
Both updating and re-declaring are possible with variables declared with var keywords. Observe the following code.
var sayHi = "Hi...";
sayHi = "Hi... How are you?";In the above code, the variable "sayHi" is declared with a value. In the next line, it is updated with a new possible. The code will run without any error. Similarly, the following scenario is also possible.
var sayHi = "Hi...";
var sayHi = "Hi... How are you?";In the above code, "sayHi" is declared two times using the var keyword.
2.2 Updating and re-declaring with let
Like var, variable declared with let can also be updated. Observe the following code.
let sayHi = "Hi...";
sayHi = "Hi... How are you?";The above code will work but with let, re-declaring is not possible.
let sayHi = "Hi...";
let sayHi = "Hi... How are you?";The above code will throw an error.
2.3 Updating and re-declaring with const
The variable declared with const cannot be updated. So the following code will not work.
const sayHi = "Hi...";
sayHi = "Hi... How are you?";The value of a variable declared with const cannot be changed. Moreover, the variables declared with const cannot be re-declared.
const sayHi = "Hi...";
const sayHi = "Hi... How are you?";The above code will throw an error.
So the major difference between var, let, and const is the scope. While the var can have a global as well as functional scope (depending on the situation), the let and const have block scopes. Another difference is in updating the values and re-declaring the variables.
The variables declared with var can be updated and re-declaring while variables declared with let can be updated but cannot be re-declared. In the case of const, the variable cannot be updated or re-declared.
Other JavaScript, React and Web Development ArticlesYou May like to explore
Thanks for reading this article so far. If you like these free React framework courses, then please share them with your friends and colleagues. If you have any questions or feedback, then please drop a comment.
- My favorite free Courses to learn Angular and React
- My favorite books to learn React.js in depth
- Top 5 Websites to learn React.js for Beginners
- 5 Courses to learn Object-Oriented Programming for Free
- The React Developer RoadMap
- 5 Best courses to learn React Native in depth
- The 2021 Frontend and Backend Developer RoadMap
- 5 Courses to Learn Ruby and Rails for Free
- 10 Books and Courses to learn Angular
- 5 Free Docker Courses for Java and DevOps Engineer
- 5 Online training courses to learn Angular for Free
- 5 Free Courses to learn Kubernetes in depth
- 10 Courses to learn AWS for beginners
- 3 Books and Courses to Learn RESTful Web Services in Java
Thanks for reading this article so far. If you like these free React framework courses, then please share them with your friends and colleagues. If you have any questions or feedback, then please drop a comment.



No comments:
Post a Comment