The changes were huge and instead of creating a new
version, they created a whole new framework called Angular 2 which uses TypeScript instead of JavaScript. Since then, every
new version of
Angular is referred to as Angular.
Today, Angular is one
of the most popular and widely used frontend frameworks. AngularJS is still in
use. Though new frameworks like React and Vue are gaining popularity, Angular
still occupies its position.
It still has a huge job market and Angular developers are in big demand.
Moreover, the salary of a skilled Angular developer is very high. So, if you
have Angular skills and knowledge, you should definitely look for
opportunities.
Angular is a huge and vast framework. Unlike React and Vue, Angular is not limited to only one part of the development. It is quite big and its interviews can be tough. So in this article will list 20+ Angular questions that will help you clear the Angular interviews.
Angular is a huge and vast framework. Unlike React and Vue, Angular is not limited to only one part of the development. It is quite big and its interviews can be tough. So in this article will list 20+ Angular questions that will help you clear the Angular interviews.
20+ Angular Framework Interview Questions for Fullstack Developers
Here is my list of common Angular questions for Fullstack Java developers as well as any web developer who uses JavaScript. These questions test your knowledge of essential Angular
concepts and their pros and cons. You can use these Angular questions to
not only prepare for your interviews but also to quickly revise essential
Angular concepts like how it works, what makes it a popular framework
etc.
1. What are the components in Angular? How to define a component in Angular?
A: The basic building blocks of an Angular application are called components. A component controls a part of the user interface of the application. Similar to Spring Framework, the @Component decorator is used to define a component in Angular.
2. What are the main objectives of a service? How to define a service?
A: The main object of service in Angular is to share data and functions with multiple components.
The @Injectable decorator is used to define a service in Angular.
3. What are the different ways of sharing data from a child component to a parent component?
A: One way to share data from the child to parent component is by using the @input decorator. Another way is by using @ViewChild decorator. We can also use the @Output decorator and EventEmitter together in such a case.
4. When will you use a directive?
A: Suppose, there is a situation in the application where several components are required to have the same functionalities. Instead of adding the same functionality to each component one by one, I will create a directive. This directive will have the functionality that is required by all the components. Then, I will import this directive to the components where it is required.
5. How to create component directives?
A: Unlike normal directives, a component directive is created using @Component decorator rather than @Directive decorator.
6. Name the types of compilation in Angular?
A: Just-in-Time (JIT) compilation and Ahead-of-Time (AOT) compilation.
7. What are the advantages and disadvantages of using Angular?
A: Advantages of using Angular:
1. It follows the proper MVC architecture.
2. It supports two-way data binding.
3. It supports RESTful services, dependency injection, and validations.
4. It has a huge community.
5. Useful features such as event handlers and animations are supported by Angular.
Disadvantages of using Angular are:
1. Angular is difficult to learn. Moreover, it requires Typescript.
2. Angular is huge so there are way too many concepts that can be confusing.
3. Angular is not recommended for small projects.
4. It does not provide much flexibility.
5. Newer frameworks like React and Vue are better performing than Angular.
8. Why is data-binding used?
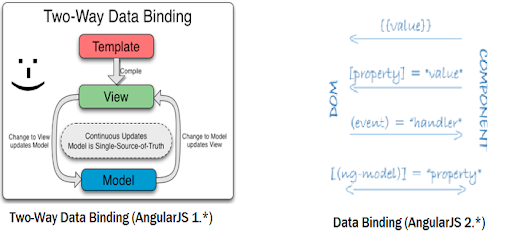
A: Data-binding is used to bind or connect the data of the application with the Document Object Model. Here is also a nice diagram which explains how data binding work in Angular 1 and Angular 2.
9. Explain lifecycle hooks.
As soon as an Angular component is created, it enters a lifecycle. Using lifecycle hooks, we can trigger a specific time phase of this lifecycle. There are several lifecycle hooks, each triggering a specific time of the life cycle.
10. When is the ngOnChanges() lifecycle hook triggered?
The ngOnChanges() lifecycle hooks triggers whenever the value of any input property changes.
11. Is AngularJS and Angular same?
A: No, Angular is the complete re-written version of AngularJS. While AngularJS uses JavaScript, Angular uses TypeScript. Angular offers feature such as services and directives while no such features are offered by AngularJS.
12. Explain What i s Templates in Angular?
A template in Angular is nothing but a view that renders an Angular component's data or properties.
13. What is NgModule used for?
NgModule is used for declaring everything that we create in Angular and finally grouping them like a package in Java.
14. What is Transpilation in Angular?
Transpilation is the process of converting TypeScript into JavaScript in Angular. Since TypeScript programming language is used in Angular but browser only understand JavaScript, it needs to be converted into JavaScript before it can be run on browser.
15. Which Angular lifecycle hook is called when 1) component's views and child views are initialized. 2) component's views and child views are checked?
1) ngAfterViewInit is called when the component's views and child views are initialized.
2) ngAfterViewChecked is called when component's views and child views are checked.
16. What is difference between promise and observable?
A promise is executed immediately after creation while observable executes after the subscription starts. .then() is used in promise while observable has subscription and chaining. Moreover, observable can provide multiple values while promise can provide only one.
17. What is the purpose of the structural directive? Give an example.
A: The purpose of the structural directive is to change the structure of DOM. *ngIf and *ngFor are examples of structure directives.
18. Explain string interpolation.
A: Angular provides a special syntax for displaying the data of the component in the template using the template expressions within double curly braces.
19. What are the different types of directives in Angular?
A: Component directive, Structural directive, and Attribute directive are three main types of Angular Framework.
20. How is Angular better than jQuery?
A: Many features are supported by Angular but not by jQuery. For example, powerful features such as RESTful API, deep linking routing, and form validations are supported by Angular but not by jQuery. Moreover, Angular is a full-fledged framework while jQuery is a JavaScript library.
21. Name the different types of filters supported by Angular.
A: There are several filters in Angular. These include json, data, filter, currency, limit, lowercase, uppercase, orderBy, and number.
22. Explain dependency injection.
A: Dependency injection in Angular is a software design pattern in which, instead of hard-coding objects in components, they are passed as dependencies.
23. How will you use animations in Angular?
A: To use animation in Angular, I will first import the Animate library, a special Angular library. Then, I will add a dependency i.e. ngAnimate in the application module.
1. What are the components in Angular? How to define a component in Angular?
A: The basic building blocks of an Angular application are called components. A component controls a part of the user interface of the application. Similar to Spring Framework, the @Component decorator is used to define a component in Angular.
2. What are the main objectives of a service? How to define a service?
A: The main object of service in Angular is to share data and functions with multiple components.
The @Injectable decorator is used to define a service in Angular.
3. What are the different ways of sharing data from a child component to a parent component?
A: One way to share data from the child to parent component is by using the @input decorator. Another way is by using @ViewChild decorator. We can also use the @Output decorator and EventEmitter together in such a case.
4. When will you use a directive?
A: Suppose, there is a situation in the application where several components are required to have the same functionalities. Instead of adding the same functionality to each component one by one, I will create a directive. This directive will have the functionality that is required by all the components. Then, I will import this directive to the components where it is required.
5. How to create component directives?
A: Unlike normal directives, a component directive is created using @Component decorator rather than @Directive decorator.
6. Name the types of compilation in Angular?
A: Just-in-Time (JIT) compilation and Ahead-of-Time (AOT) compilation.
7. What are the advantages and disadvantages of using Angular?
A: Advantages of using Angular:
1. It follows the proper MVC architecture.
2. It supports two-way data binding.
3. It supports RESTful services, dependency injection, and validations.
4. It has a huge community.
5. Useful features such as event handlers and animations are supported by Angular.
Disadvantages of using Angular are:
1. Angular is difficult to learn. Moreover, it requires Typescript.
2. Angular is huge so there are way too many concepts that can be confusing.
3. Angular is not recommended for small projects.
4. It does not provide much flexibility.
5. Newer frameworks like React and Vue are better performing than Angular.
8. Why is data-binding used?
A: Data-binding is used to bind or connect the data of the application with the Document Object Model. Here is also a nice diagram which explains how data binding work in Angular 1 and Angular 2.
9. Explain lifecycle hooks.
As soon as an Angular component is created, it enters a lifecycle. Using lifecycle hooks, we can trigger a specific time phase of this lifecycle. There are several lifecycle hooks, each triggering a specific time of the life cycle.
10. When is the ngOnChanges() lifecycle hook triggered?
The ngOnChanges() lifecycle hooks triggers whenever the value of any input property changes.
11. Is AngularJS and Angular same?
A: No, Angular is the complete re-written version of AngularJS. While AngularJS uses JavaScript, Angular uses TypeScript. Angular offers feature such as services and directives while no such features are offered by AngularJS.
12. Explain What i s Templates in Angular?
A template in Angular is nothing but a view that renders an Angular component's data or properties.
13. What is NgModule used for?
NgModule is used for declaring everything that we create in Angular and finally grouping them like a package in Java.
14. What is Transpilation in Angular?
Transpilation is the process of converting TypeScript into JavaScript in Angular. Since TypeScript programming language is used in Angular but browser only understand JavaScript, it needs to be converted into JavaScript before it can be run on browser.
15. Which Angular lifecycle hook is called when 1) component's views and child views are initialized. 2) component's views and child views are checked?
1) ngAfterViewInit is called when the component's views and child views are initialized.
2) ngAfterViewChecked is called when component's views and child views are checked.
16. What is difference between promise and observable?
A promise is executed immediately after creation while observable executes after the subscription starts. .then() is used in promise while observable has subscription and chaining. Moreover, observable can provide multiple values while promise can provide only one.
Here is an example of how Observerable work:
17. What is the purpose of the structural directive? Give an example.
A: The purpose of the structural directive is to change the structure of DOM. *ngIf and *ngFor are examples of structure directives.
18. Explain string interpolation.
A: Angular provides a special syntax for displaying the data of the component in the template using the template expressions within double curly braces.
19. What are the different types of directives in Angular?
A: Component directive, Structural directive, and Attribute directive are three main types of Angular Framework.
20. How is Angular better than jQuery?
A: Many features are supported by Angular but not by jQuery. For example, powerful features such as RESTful API, deep linking routing, and form validations are supported by Angular but not by jQuery. Moreover, Angular is a full-fledged framework while jQuery is a JavaScript library.
21. Name the different types of filters supported by Angular.
A: There are several filters in Angular. These include json, data, filter, currency, limit, lowercase, uppercase, orderBy, and number.
22. Explain dependency injection.
A: Dependency injection in Angular is a software design pattern in which, instead of hard-coding objects in components, they are passed as dependencies.
23. How will you use animations in Angular?
A: To use animation in Angular, I will first import the Animate library, a special Angular library. Then, I will add a dependency i.e. ngAnimate in the application module.
That's all about the
Angular Framework Interview Questions for JavaScript and
Web Developers. So, as mentioned earlier, Angular is a very popular web framework
and it is in high demand.
Clearing its interview can be tough, especially if you are
inexperienced because Angular is huge. It has way too many concepts.
But interviews are generally conducted around components, services,
lifecycle hooks, NgModule, and directives.
In this article, we listed 20+ Angular questions and most of them
were related to the topics mentioned in the previous line. If you
wish to clear the interview, go through the questions and try to
research them as much as you can.
Other Angular and Web Development Articles and Resources You May like to explore
- My favorite books to learn React.js in Depth
- 30 JavaScript interview Questions for 1 to 2 Years Experienced
- The React Developer RoadMap
- Top 5 Websites to learn React.js for Beginners
- 5 Best courses to learn React Native in depth
- The 2023 Frontend and Backend Developer RoadMap
- 5 Courses to Learn Ruby and Rails for Free
- 10 Books and Courses to learn Angular
- My favorite free Courses to learn Angular and React
- 5 Free Courses to learn Kubernetes in Depth
- 5 Free Docker Courses for Java and DevOps Engineer
- 5 Online training courses to learn Angular for Free
- 3 Books and Courses to Learn RESTful Web Services in Java
Thanks for reading this article so far. If you like these React Interview questions for 1 to 3 years of experienced developers, then please share them with your friends and colleagues. If you have any
questions or feedback, then please drop a comment.
P. S. - If you want to learn Angular in depth and looking for
free Angular framework online courses to learn fundamental concepts like routing, binding, etc then I also recommend you to join these free online Angular courses for beginners. It contains free courses from Udemy, Coursera, edX to learn to React online
for FREE.






No comments:
Post a Comment