If you have been thinking about how you will be able to pass the CSS interview that is ahead of you then you have found the solution to your worries.
In this article, I have listed the best CSS questions from interviews for beginners and web developers with 1 to 2 years of experience. These questions will give you a clear picture of what a CSS interview is all about. They are the questions that are commonly asked in this kind of interview. Please take a look.
20 CSS Interview Questions and Answers for Beginner Web Developers
Without wasting anymore of your time, here is a list of 20 frequently asked CSS Interview Questions with Answers for web developer job interview. CSS is an important topic and I have tired to include questions to cover different CSS concepts like CSS classes, positioning etc but if you think a topic or two is missing, feel free to drop a note.
1. What is CSS?
Answer:
CSS outlines the style of an HTML webpage. It is a language by which we
can set the behavior of an HTML webpage. It describes how the HTML
content will be shown on the screen. CSS controls the layout of several
HTML web pages. CSS is referred to as the Cascading Style Sheet.
2. What are the different types of CSS?
Answer: There are three types of CSS as mentioned below:
- External: These are written in separate files.
- Internal: These are cited at the top of the web page code document.
- Inline: These are written right next to the text.
3. What is CSS image scripts?
Answer:
CSS image scripts are a group of images that are placed into one image.
It reduces the load time and request number to the server while
projecting multiple images into a single web page.
4. What is Responsive web design?
Answer:
It is a method in which we design and develop a web page according to
the user activities and conditions which are based on various components
like the size of the screen, portability of the web page on the
different devices, etc. It is done by using different flexible layouts
and grids.
5. What are CSS counters?
Answer: CSS counters are variables that can be incremented by rules of CSS that inspector track how many times the variable has been used.
6. Which modules are used in the current version of CSS?
Answer: There are several modules in CSS which are as follows:
- Selectors
- Box Model
- Backgrounds and Borders
- Text Effects
- 2D/3D Transformations
- Animations
- Multiple Column Layout
- User Interface.
7. What are the advantages of using CSS?
Answer:
- CSS allows presenting the same content in multiple formats. It essentially separates content from presentation.
- The entire web page can be made to look and feel different by only making small changes due to CSS. All elements in the web pages are updated automatically if a change in style is opted for.
- The style sheets can also be stored in the browser cache and used on multiple pages.
8. What are the different variations of CSS?
Answer:
- CSS1
- CSS2
- CSS2.1
- CSS3
- CSS4
9. What are the limitations of CSS?
Answer:
- Not all style selectors are supported by all browsers. The @styles determines which styles and specific CSS features are supported on a browser.
- CSS also faces cross-browser issues as certain selectors work differently in different browsers.
- As of now, no parent tag can be selected through CSS.
- CSS has no in-built security to safeguard it from being overridden.
10. What are the different types of Selectors in CSS?
Answer: The different types of selectors of CSS rule sets are:
- Universal Selector: It selects all the elements on a page.
- Element Type Selector: It matches all the HTML elements of the same name on a given page.
- ID Selector: It matches the ID attribute of an HTML element with that of the selector.
- Class Selector: It matches all elements on a page with their ID attribute the same as a class.
- Descendant Selector or Combinator: It combines two or more selectors.
- Child Combinator: It is similar to descendant combinatory but only targets immediate child elements.
- General Sibling Combinator: It matches elements based on sibling relationships.
- Adjacent Sibling Combinator: It is similar to the general sibling selector, except that the targeted element is an immediate sibling and not a general sibling.
- Attribute Selector: It targets elements based on HTML attributes. It is declared using square brackets.
11. What are the elements of the CSS Box Model?
Answer: The CSS box model defines the layout and design of CSS elements. The elements are:
- Content - It denotes the content, like text, images, etc.
- Padding - It is the transparent area around the content.
- Border - It is the area around the padding
- Margin - It is the area around the border.
12. What are the modules of CSS3?
Answer: The key modules are:
- Box Model
- Selectors
- Image Values and Replaced Content
- Backgrounds and Borders
- 2D/3D Transformations
- Text Effects
- Animations
- User Interface
- Multiple Column Layout
13. What are CSS Pseudo-elements?
Answer: They are keywords that are used to style specified parts of selected elements.
14. What is the current version of CSS?
Answer: CSS3 is the latest version of CSS
15. What are the CSS Frameworks?
Answer: The best CSS frameworks are:
- Bootstrap
- Foundation
- Bulma
- UIKit
- Semantic UI
- Materialize
- Pure
- Tailwind CSS
16. What are the different CSS border properties?
Answer: CSS border properties allow us to set the style, color, and width of the border.
- Border Style: The border-style property specifies the type of border. None of the other border properties will work without setting the border style.
- Border Width: Border width sets the width of the border. The width of the border can be in px, pt, cm or thin, medium and thick.
- Border
Color: This property is used to set the color of the border. Color can
be set using the color name, hex value, or RGB value. If the color is
not specified border inherits the color of the element itself.
17. What is the difference between CSS border and outline?
Answer:
- CSS border properties allow you to set the style, color, and width of the border.
- CSS outline property allows you to draw a line around the element, outside the border.
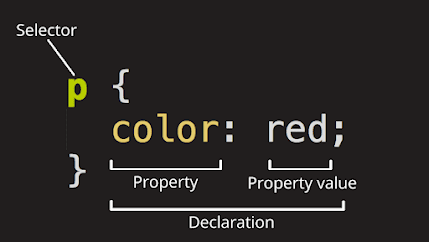
18. What are the components of a CSS Style?
Answer: CSS Style is composed of the following elements:
- Selector: It is an HTML tag at which a style will be applied.
- Property: It is a type of attribute of an HTML tag.
- Value: These are assigned to properties.
19. What are CSS counters?
Answer:
CSS counters are variables that can be incremented by rules of CSS that
inspector track how many times the variable has been used.
20. What are gradients in CSS?
Answer:
It is a property of CSS which allows you to display a smooth
transformation between two or more than two specified colors. There are
two types of gradients that are present in CSS. They are:
- Linear Gradient
- Radial Gradient
That's all about the CSS Interview Questions with Answers for web developers. Now everything is on you because you have all it takes to pass your interview. You have surely found the right questions that you have been longing to set your eyes on. Hope you will remember everything on the interview day and you will surprise the interview panel. Wish you success in your interview.
- 30+ JavaScript Interview Questions with Answers
- 10 Oracle Interview Questions with Answers
- 10 Free Courses to learn SQL and Database
- 50+ Database and SQL Interview Questions with Answer
- 20 Software Design and Pattern Questions from Interviews
- 50 SQL and Database Interview Questions for Beginners
- 40+ Object-Oriented Programming Questions with Answers
- 50+ Microsoft SQL Server Phone Interview questions
- 130+ Java Interview Questions with Answers
- 20+ Spring Boot Interview Questions with Answers
- 25+ Spring Security Interview Questions with Answers
- 20 JUnit Interview Questions with Answers
- 17 Spring AOP Interview Questions with Answers
- 20 Algorithms Interview Questions for Software Developers
- 35 Python Interview Questions for 1 to 2 years experienced
In case of any queries, you can drop them down in the comments and let someone else answer them; you can have a discussion too.


No comments:
Post a Comment