Hello guys, if you want to learn Vue.js, the new trending JavaScript library for frontend development but not sure from where to start and what to learn next then you have come to the right place. In the past I have shared best Vue.js courses and in this article, I am going to share with you The 2025 Vue.js Developer RoadMap, which you can follow to learn all the essential skills a Vue developer should have. In this rapidly evolving world of web development, staying ahead of the curve is crucial. Vue.js, a progressive JavaScript framework, has gained significant popularity due to its simplicity, flexibility, and vibrant community.
By the way, If you read my articles then you also know that I am a big fan of Roadmaps and in the past , I have shared Java Developer RoadMap, Web Developer RoadMap, React.js Developer RoadMap, iOS Developer RoadMap, Python Developer RoadMap and DevOps Engineer RoadMap which many of you have liked and that's why keep finding and sharing these resources.
Today, I am going to share one of such comprehensive Vue.js Developer roadMap which I found on GitHub. This one is created by Md. Saiful Islam, if you are in GitHub, I also suggest you to star his repo which is a really great resource for web developer.
For aspiring and experienced developers alike, having a clear roadmap can make all the difference in achieving success. In this article, we'll explore the Vue developer roadmap, which serves as a guide for mastering the necessary skills and technologies to become a proficient Vue developer.
The 2025 Vue Developer Roadmap
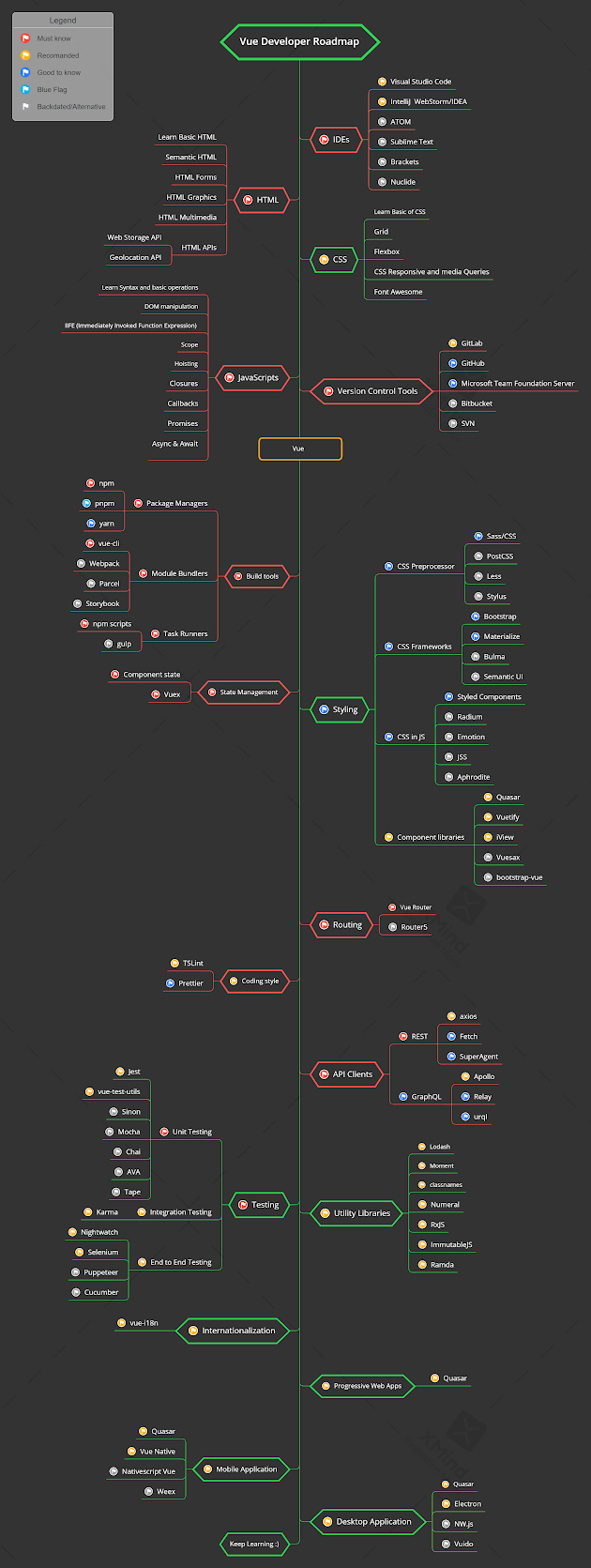
Here is the Vue.js Developer RoadMap I was talking about, in this roadmap things are marked have must know, recommended, Good to know and also which one is required for Backend.
You don't need to learn everything, you can start with this RoadMap and just progressively learn and start building project this will help you to become a Vue developer quickly.
 |
| image_credit - https://github.com/saifaustcse/vue-developer-roadmap |
Now that you have gone through the RoadMap, let's go through key things you need to learn to become a Vue.js developer in 2025.
1. Fundamentals of Web Development
Before diving into Vue.js, it's essential to establish a solid foundation in web development fundamentals. This includes understanding HTML, CSS, and JavaScript concepts such as DOM manipulation, event handling, and asynchronous programming. Familiarity with JavaScript frameworks and libraries will also prove beneficial.
And, here are the resources to learn HTML, CSS, and JavaScript:
- My favorite HTML and CSS courses for beginners
- My favorite JavaScript courses for beginners.
- My favorite web development courses for beginners
2. Learn JavaScript
As Vue.js heavily relies on JavaScript, having a comprehensive understanding of the language is essential. Begin by grasping the core concepts, including variables, data types, control flow, and functions.
Proceed to more advanced topics like object-oriented programming, closures, and scope. A strong knowledge of JavaScript will empower you to leverage Vue.js to its full potential and if you want to learn JavaScript in depth, you can see this advanced JavaScript courses.
3. Understanding Vue.js Basics
Next, it's time to explore the core concepts of Vue.js. Start with the official Vue.js documentation, which provides a comprehensive introduction to the framework. Learn about Vue instance, directives, components, data binding, computed properties, and lifecycle hooks. Hands-on practice and small projects will enhance your understanding of these concepts.
4. Vue CLI and Build Tools
To streamline development, it's crucial to become proficient in using the Vue Command Line Interface (CLI) and build tools.
The Vue CLI simplifies project setup, enables efficient code scaffolding, and provides a range of useful plugins. Understanding tools like Webpack and Babel will help you optimize and bundle your Vue.js applications effectively.
If you need resources, you can also see this free Vue.js courses to learn about Vue CLI and build tools.
5. Vue Router
For building single-page applications (SPAs), mastering Vue Router is essential. Vue Router allows developers to create navigation within their applications, handle dynamic routes, and manage state. Learn about route configuration, dynamic routing, nested routes, route guards, and navigation hooks. This will enable you to create complex and robust routing systems.
6. State Management with Vuex
As your Vue.js applications grow in complexity, managing state efficiently becomes crucial. Vuex, the official state management library for Vue.js, helps you centralize and organize your application's data. Familiarize yourself with concepts like state, getters, mutations, and actions. Learning Vuex will enable you to build scalable and maintainable applications.
7. Vue.js Advanced Concepts
Once you have a solid foundation in Vue.js, you can explore more advanced concepts to enhance your skills. Some of these include server-side rendering (SSR), performance optimization, testing with Jest, integrating with backend frameworks like Express.js or Laravel, and using TypeScript with Vue.js. These topics will help you become a well-rounded Vue developer.
8. Explore the Vue Ecosystem
Vue.js has a rich ecosystem with numerous libraries and tools that can accelerate your development process. Take the time to explore popular libraries like Vuetify (UI components), Vue Router Next (next-generation routing), Vue Apollo (GraphQL integration), and Nuxt.js (Vue framework for server-side rendering). Familiarity with these tools will enable you to leverage the power of Vue.js in various contexts.
9. Continuous Learning and Community Involvement
In the fast-paced world of web development, continuous learning is essential. Stay updated with the latest Vue.js releases, attend webinars, participate in forums, and join online communities like Vue.js official forums, Discord, or Reddit. Engaging with fellow developers and sharing knowledge will enrich your learning experience and keep you up to date with the latest trends.
10. Vue Devtools and Debugging
Vue Devtools is an invaluable tool for Vue.js developers. It provides a browser extension that allows you to inspect and debug Vue components, examine the component hierarchy, and monitor state changes in real-time. Familiarize yourself with Vue Devtools and learn how to use it effectively to debug and optimize your Vue.js applications.
11. Progressive Web Applications (PWAs) with Vue
Progressive Web Applications (PWAs) combine the best features of web and mobile applications, offering an enhanced user experience. With Vue.js, you can build PWAs easily. Explore concepts like service workers, caching, and offline support to create reliable and performant PWAs.
Understanding how to leverage Vue.js to build PWAs will give you a competitive edge in the industry. If you wan tot learn more about PWA, you can also see these best PWA courses online.
12. Mobile App Development with Vue Native
If you're interested in mobile app development, Vue Native is a fantastic option. Vue Native is a framework that allows you to build native mobile apps using Vue.js syntax. It leverages the power of React Native under the hood. By learning Vue Native, you can leverage your Vue.js knowledge to develop cross-platform mobile apps for iOS and Android.
13. Deployment and Hosting
Knowing how to deploy and host your Vue.js applications is crucial. Explore different deployment options, such as hosting on platforms like Netlify, Heroku, or AWS, or using serverless architectures like AWS Lambda. Additionally, learn about optimizing your Vue.js application for production, including techniques like code minification, lazy loading, and CDN caching.
14. Continuous Integration and Delivery (CI/CD)
Implementing Continuous Integration and Delivery (CI/CD) pipelines can greatly streamline your development workflow. Learn about popular CI/CD tools like Jenkins, Travis CI, or GitHub Actions and understand how to set up automated testing, build, and deployment processes for your Vue.js applications.
CI/CD pipelines ensure code quality, increase efficiency, and reduce manual errors. If you need resources, you can see these best CI/CD courses for developers to learn how to setup CI/CD pipeline for your project.
15. Stay Up to Date with Vue.js Updates
The Vue.js ecosystem is constantly evolving, with new features, enhancements, and bug fixes being released regularly. It's essential to stay up to date with these updates. Follow the official Vue.js blog, subscribe to newsletters, and join relevant social media groups to receive updates on new releases, best practices, and community announcements.
16. Personal Projects and Open Source Contributions
To solidify your skills and showcase your expertise, work on personal projects using Vue.js. Building real-world applications will challenge you and help you apply your knowledge effectively. Additionally, consider contributing to open source projects related to Vue.js. By participating in open source, you can collaborate with experienced developers, gain valuable experience, and contribute to the Vue.js community.
Conclusion
That's all about the 2025 Vue.js Developer RoadMap you can refer to become a Vue developer in 2025. The Vue developer roadmap serves as a valuable guide for developers looking to master Vue.js and become proficient in building modern web applications. By following this roadmap, you'll acquire the necessary skills and knowledge to leverage the power of Vue.js effectively.Remember, practice, patience, and continuous learning are key to becoming a successful Vue developer. So, embark on this exciting journey, and let Vue.js empower you to create amazing web experiences.
Other Programming and Development RoadMaps you may like
- The 2025 Data Analyst RoadMap
- The 2025 Software Architect RoadMap
- The 2025 Flutter Developer RoadMap
- The 2025 Rust Developer RoadMap
- The 2025 Java Developer RoadMap
- The 2025 Web Developer RoadMap
- 25 Skills Java Programmer Should Learn
- The 2025 Machine Learning Developer RoadMap
- The 2025 DevOps Engineer RoadMap
- The 2025 Angular Developer RoadMap
- The 2025 React Developer RoadMap
- The 2025 Golang Developer RoadMap
- The 2025 Cyber Security Engineer RoadMap
- The 2025 Deep Learning RoadMap
- The 2025 Android Developer RoadMap
- The 2025 Blockchain Developer RoadMap
- The 2025 PHP Developer RoadMap
- The 2025 Data Engineering RoadMap
- 5 Best Websites to learn Data Science
- The 2025 Laravel Developer RoadMap
- 10 Things Every App developer should Learn
Thanks for reading this article so far. If you like this Vue.js Developer roadmap then please share the word and share with your friends on social media. I appreciate your kind support.



No comments:
Post a Comment