jQuery allows you to modify multiples elements in one go, you can modify attributes, text, or color of multiple HTML elements by executing just one line of jQuery code. In this jQuery tutorial, I will show you how to modify multiple <li> elements in one go. In our example, we have a couple of <li> tags to display sub-headings, now we will change them in one go using jQuery. If you look at our HTML, we have an ordered list <ol> to display the top 10 programming languages, each of them is an <li> item. We also have one button, "Click Me", which will when clicked, change all <li> item's text to "jQuery is the new Boss". Here is the jQuery code, which does that.
As usual, the code is written inside the document.ready() function. In the first line, we have attached an event handler with a button, selected using id selector. When a button with id "btn" will click, jQuery will find all <li> tags by using tag jQuery tag selector $('li') and then changes their text.
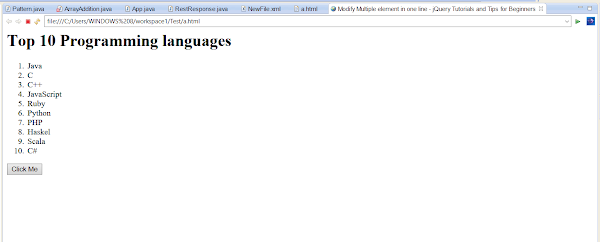
When you open the HTML file in a web browser it will look like below:
You can see that we have a list of 10 elements and now when you click the button, jQuery code will run because it is bonded with click event fired when you click the button. The jQuery will then use the tag selector $("li") to grab all list elements and changes its text as "jQuery is the new boss" by calling the text() method.
This way, you can change the multiple HTML elements in one go using jQuery. All that power comes from the CSS-like selector, the tag selector here. The web page will look like the following after this change:
That's all on this part of jQuery beginners' tutorials and tips. As usual, a task only required a couple of lines of jQuery code, rather than 10 lines of raw JavaScript code. We have seen how to modify multiple elements in one go, you can select multiple elements using a jQuery tag selector, which takes a tag and selects all elements. You can also join these jQuery online courses to learn more about the different types of selectors available in jQuery.
Other jQuery tutorials and articles you may like
Reference
https://api.jquery.com/category/selectors/
Thanks for reading this article so far. If you like this jQuery tutorial then please share it with your friends and colleagues. If you have any questions or feedback then please drop a comment.
<script>
$(document).ready(function(){
$('#btn').click( function(){
$('li').text("jQuery is new Boss");
//this grabs all <li> elements and changes there text
});
});
</script>
As usual, the code is written inside the document.ready() function. In the first line, we have attached an event handler with a button, selected using id selector. When a button with id "btn" will click, jQuery will find all <li> tags by using tag jQuery tag selector $('li') and then changes their text.
jQuery Example to Modify Multiple DOM elements in one click
Here is complete HTML + jQuery code for your practice, you can either write it down to an HTML file or just copy-paste to quickly run on a browser<html>
<head>
<title> Modify Multiple element in one line
- jQuery Tutorials and Tips for Beginners</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- loading jQuery from Google's CDN -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"
></script>
<script>
$(document).ready(function(){
$('#btn').click( function(){
$('li').text("jQuery is new Boss");
});
});
</script>
</head>
<body>
<div id="top-laguanges">
<h1>Top 10 Programming languages</h1>
<ol id="languages">
<li>Java</li>
<li>C</li>
<li>C++</li>
<li>JavaScript</li>
<li>Ruby</li>
<li>Python</li>
<li>PHP</li>
<li>Haskel</li>
<li>Scala</li>
<li>C#</li>
</ol>
<button id="btn">Click Me</button>
</div>
</body>
</html>
How to run and test this jQuery program?
You can just copy and paste this HTML code into a text file and save it as HTML like the jquerydemo.html. After that, just open that file in a browser e.g. Google Chrome, Mozilla Firefox, or Microsoft's Edge browser. If you are a Java Developer you can also use Eclipse IDE's built-in web browser.When you open the HTML file in a web browser it will look like below:
You can see that we have a list of 10 elements and now when you click the button, jQuery code will run because it is bonded with click event fired when you click the button. The jQuery will then use the tag selector $("li") to grab all list elements and changes its text as "jQuery is the new boss" by calling the text() method.
This way, you can change the multiple HTML elements in one go using jQuery. All that power comes from the CSS-like selector, the tag selector here. The web page will look like the following after this change:
That's all on this part of jQuery beginners' tutorials and tips. As usual, a task only required a couple of lines of jQuery code, rather than 10 lines of raw JavaScript code. We have seen how to modify multiple elements in one go, you can select multiple elements using a jQuery tag selector, which takes a tag and selects all elements. You can also join these jQuery online courses to learn more about the different types of selectors available in jQuery.
Other jQuery tutorials and articles you may like
- 5 Books to learn jQuery for Web developers (books)
- How to get the current URL, Parameters, and Hash using jQuery? (solution)
- jQuery Hello World Example (program)
- How to use more than one jQuery UI DatePicker on the JSP page? (example)
- How to create tab-based UI using jQuery? (example)
- How to redirect a page URL using jQuery and JavaScript? (solution)
- How to write HelloWorld in jQuery? (solution)
- 20 jQuery Interview Questions for Java Web Developers (list)
- How to load jQuery on a web page? (solution)
Reference
https://api.jquery.com/category/selectors/
Thanks for reading this article so far. If you like this jQuery tutorial then please share it with your friends and colleagues. If you have any questions or feedback then please drop a comment.













No comments :
Post a Comment