Hello guys, I have been learning GraphQL since last week and should I say, I
am really impressed with its flexibility and how it address some of the
pertinent problems with
REST APIs. If you don't know, The GraphQL is a query language from Facebook
which aims to solves some common problems with REST like a explosion of
endpoints, over fetching and under fetching of data, response structure,
versioning, and most important performance and Scalability. If you have used
REST APIs
then you know that you need to send a lot of request to get the data you
want. You not only need send multiple request but also you get a lot
of unnecessary data which you don't really need, and also need to
know multiple endpoints.
GraphQL aims to solve this problem by providing a single end-point a query
language to specify what exactly you need.
To be honest, I am still far from being a GraphQL expert as I have just
started learning GraphQL using
Stephen's GraphQL Bootcamp course
and some other courses last wee but whatever I have learned so far, shows
that GraphQL is here for a long run.
I have decided to write about my experience with GraphQL so that if someone
is also on the same boat they can benefit from it. This is one of the first
articles on GraphQL and many more to come.
Since I have been using REST APIs from a long time with
Spring Framework
and
Spring Boot
and my main motivation towards GraphQL is about how does it solve some of
the problems with REST, it make sense to start the GraphQL journey by
explaining the difference between GraphQL and REST APIs.
GraphQL vs REST API with Example
There is no better ways to understand the difference between two things but
by looking it a practical example and that's what you'll see here. I am
using the example from one of my favorite complete guide to building a GraphQL API course
by Xavier Decuyper, this is the same example which actually taught me the
difference between GraphQL and REST API.
The example talk about a Blog API, where we have three entities Blogpost,
Author and Comments. A Blogpost is written by an Author and it can have one
or more comments. If you have to build a REST API to distribute this data
then you will start by creating several endpoints for different entities
like
/post/{id} to retrieve a post by
id which will return details of a blog post like id, title, content and id
of author
/comment/{id} to retrieve a
particular comment by id
/author/{id} to retrieve an
author by id which will return details of an author like id, name, and its
email
/posts to retrieve all posts
Now, this architecture seems fine on theory but if you start using it for
practical purpose it will show you the problems REST API faces. For example,
if you want to build a feed of blog posts by displaying the title of the all
blog posts and name of the author then you need to make
several requests to the server.
For example you will need to first send an HTTP request to get all posts
using /posts endpoint then you
need to get the author name by sending another request to
/author/{id} endpoint.
I agree that its a trivial example but it does pinpoint the problems REST
API faces like you need to send a lot of request to get the data you want,
which is not only make your application slow because every request to server
increases response time but also increase the cost of fetching the data,
particularly if you are creating a Mobile app which uses Internet data.
Now, you may argue that why not create another end-point like
post_with_authors which can
provide all the data you are looking, well that's what many people do but it
just mask the problem.
It's Ok for this case but what if you need posts with
comments details as well, will you create another end-point? If yes, then
this will lead to explosion of endpoints which is very hard to maintain,
hence not scalable at all.
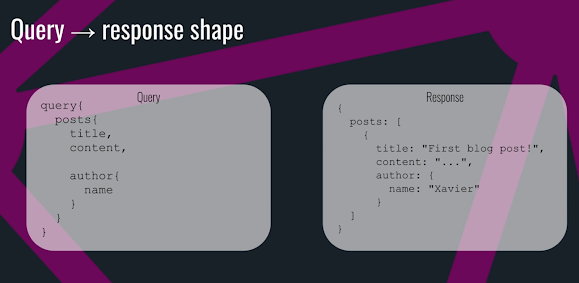
Thankfully GraphQL solves all this problem by allowing you to get all
the data you need in just one request. With GraphQL, you specify a query
which is nothing but the structure of your response. For example, to get the
post and author detail you can specify a query like below:
When you send this request to GraphQL server it will first fetch the post
data and then see the relationship with author, hence fetch the author data
in the server and return you exactly what you want. Which means you can get
multiple resources in single request without over or under fetching
data.
This is just one example of how GraphQL solves REST API problem and I
haven't really gone into details of over fetching of data but if its shows
how useful GraphQL can be for APIs.
Btw, if this example is not clear to you, can you also check out Stephen
Grider's example in his GraphQL Bootcamp course. Both these courses have
helped me to learn GraphQL fundamentals in past week.
Difference between REST API vs GraphQL
Without wasting anymore of your time, here are some of the important
difference between REST API and GraphQL.
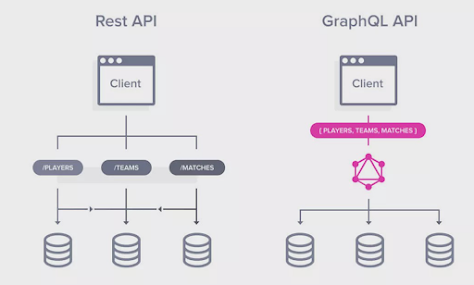
The first and most important difference between GraphQL and REST is that
unlike REST which has separate endpoints for getting different set of data,
GraphQL provides just one end point to fetch the data you need.
For example, in the Blogpost API example above, you need to send multiple
request to different endpoints to get both post and author data but with
GraphQL you got the data by connecting to just one endpoint.
You may not realize now, but this is a huge advantage in terms of managing
and maintaining those end points for a medium to large web application.
One of the main problem with REST is that you are either over fetching or
under-fetching the data. There is no way for you to download the exact data
you want, for example, if you want to download a user's name, age, and city
then you just can't download that without downloading the full user object,
unless you have a separate endpoint for that.
Adding a new endpoint may work for one case but you just cannot have
endpoints for every single requirement, that would lead to explosion of
endpoints which would be both difficult to understand and maintain.
This problem is solved by GraphQL because you specify what exactly you need
in form of a Graph query, which means you'll never download too less or too
much, instead just right.
3. Response structure
One of the problem with REST API is that you never 100% sure you what you
are getting, I mean you may get more attributes or link to additional
endpoints. With GraphQL you know the structure of response well in advance
because it exactly matches with the query structure but with REST API,
that's not always the case. You may receive an attribute which you even
don't know about it.
4. Relationship
Another important difference between REST and GraphQL is that GraphQL
automatically handles relationship for you. For example, if you request for
blog post which has comments then GraphQL will also fetch comments details
if you have specified that in your query for you. With REST, you need to
send another request to fetch data by following the endpoint provided to
you.
5. Performance
One of the biggest difference between REST and GraphQL API is the immediate
performance gain you get when you switch because of the architecture. If you
have understood the Xavier Decuyper example on Complete guide to building a
GraphQL API course then you will realize that we have got multiple resources
in just one single request, which means a lot of time and bandwidth saving.
We also get the exact data we need which means less memory and less parsing
headache.
All these small things adds up and provide much improved performance,
particularly in mobile applications where you need to work with limited
resources and slow connections.
Summary
GraphQL is
a query language for APIs and a runtime for fulfilling those queries with
your existing data. GraphQL provides a complete and understandable
description of the data in your API, gives clients the power to ask for
exactly what they need and nothing more, makes it easier to evolve APIs over
time, and enables powerful developer tools.
Btw, GraphQL also has limitations like, a GPL query always return an HTTP
status code of 20o OK, even if the query is not successful, this issue can
make error handling difficult.
Another problem is Caching, GraphQL lacks built-in caching support, so you
must provide your own caching support. But, even with these shortcomings,
GraphQL still is a better option for APIs.
If you want to learn more about GraphQL, you can also see these
best GraphQL Courses and Tutorials
I have been using for my GraphQL learning.
That's all about difference between GraphQL and REST API. It seems a
nice alternative of REST API and solves some of the pertaining problems with
RESTful web service. I think GraphQL has bright future with Facebook
throwing its weight behind. A lot of other companies like Coursera, Github,
Yelp have also adopted GraphQL.
Other Programming and Development Articles you may like
P. S. - If you are a beginner and want to learn GraphQL in depth and looking for some recommendations then you can also join one of these best GraphQL Courses to start with. This list contains the best course to learn GraphQL from Udemy, Pluralsight and other platforms for beginners.
- The Complete Java Developer RoadMap
- 21 Tech Skills Java Developers Can Learn
- 15 Spring Data JPA Interview Questions for Developers
- 20+ Spring and REST Interview Questions
- 10 Tips to become a better Java Developer
- 10 AWS and Cloud Certifications to Aim
- 25+ Spring Security Interview Questions for Java Programmers
- 10 Frameworks for Java and Web Developer
- 20 Libraries Java developer should know
- Top 5 Courses to learn Spring Boot
- 10 Programming languages to Learn
- My favorite free courses to learn Java in depth
- 10 Tools Every Java Developer Learn
- Top 5 courses to learn Spring Framework in Depth
- 10 Free courses to learn Maven, Jenkins, and Docker
- Top 10 RESTful Web Service Interview questions
P. S. - If you are a beginner and want to learn GraphQL in depth and looking for some recommendations then you can also join one of these best GraphQL Courses to start with. This list contains the best course to learn GraphQL from Udemy, Pluralsight and other platforms for beginners.
















No comments :
Post a Comment