If you are a Java programmer, writing JSP pages for your web application and doesn't know much about JavaScript, jQuery, CSS, and HTML, then display tag is best for creating dynamic tables, pagination, sorting, and exporting data into PDF, Word and Excel format. Display tag is a JSP tag library, where code is written in Java but you can use them like HTML tags e.g. <display></display> . Though the display tag is an old library, I have always used it in JSP for displaying tabular data. It comes with sample CSS as well, which is good enough for many applications. Long time back, I have shared some display tag tips and examples, and many of my readers asked me to write about how to do pagination and sorting on the JSP page.
I haven't really got a chance to work on JSP after that, so it took me so long to share this display tag pagination and sorting example tutorial.
Anyway, In this tutorial, we will not only learn about pagination and sorting but also learn how to display multiple tables using display tag in one JSP file.
There is a non-obvious detail, which can trouble you if you are also like many programmers, who write code by copying, including me :).
If you create another table by just copying the table already exists in the page, it may not work, until you remember to provide two different ids or uids. In the absence of a unique identifier like this, any pagination or sorting activity on one table will also disturb other tables.
So always remember to provide unique id or uid to each table, created by display tag in the same page.
If the number of columns is configurable, you can even use foreach tag from JSTL to loop through configuration data and create columns. Another important attribute is pagesize="5" , which defines how many rows each page will contain, if your data set has more rows than specified by this attribute, then it will appear in next page. You can use this attribute to control pagination in your application. Normally you should keep size so that it can take at-least 3/4th of page and rest can be used for other controls.
There is another attribute of a display table tag, export, which is used to control export functionality. If you set this attribute as export=true then display tag will show an export option for the table, which allows you to export data in pdf, csv, xml and excel format. For simplicity reason, I have used scriptlet to generate data and populate into list, which will be provided to display tag using a session scope attribute.
You should not use Java code inside JSP in production code, instead all your code to generate data should reside in model classes or Servlets. Our first table read data from sessionscope.players attribute and second table read data from sessionscope.stars attribute, which is actually List implementations, ArrayList in our case.
2) JSTL core tag library
You can download display tag from http://displaytag.sf.net website, and it comes with all internal dependency e.g. JARs required for creating PDF document or iText library, Microsoft word and excel document support using Apache POI library and others. I am also using CSS files like displaytag.css, which comes along display tag examples, if you download the JAR.
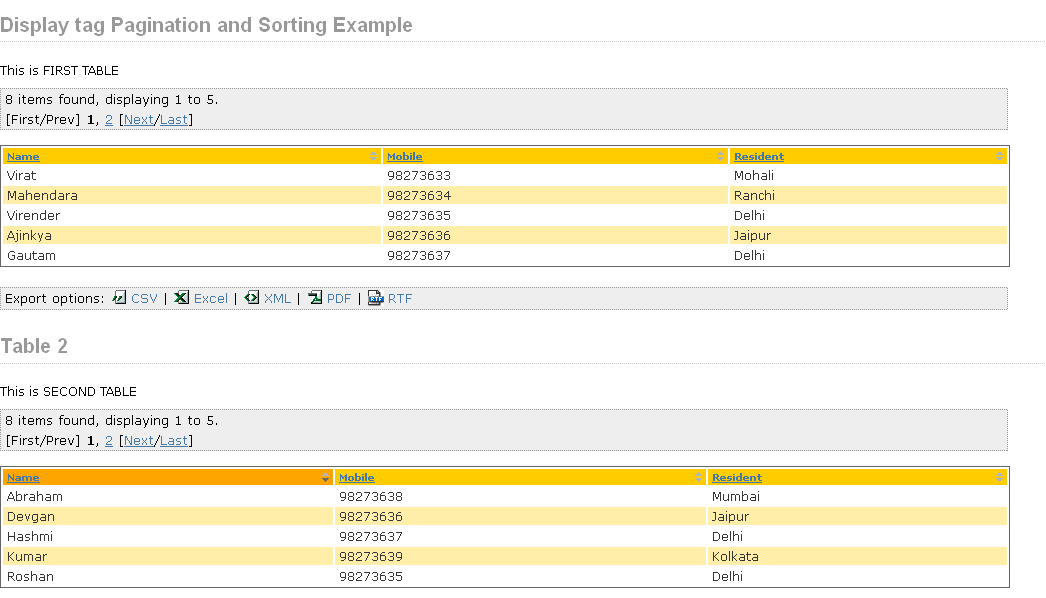
Output
Here is how your JSP will look like, when displayed as HTML in client's browser :
First table is showing that total eight record exists, five of them is displayed in current page, and you have one more page with three records. See pagination links in top left. There are three column on each table and they are sortable, little icon denotes on which order they are sorted e.g. ascending or descending. By the way, if you want to support database pagination, you need to write pagination query, as shared in my article Oracle 10g Pagination SQL query. You can click any column to sort table. On the bottom part of first table, you have export options for CSV, Excel, XML, PDF and RTF format, second table doesn't have those options because export attribute is false for that.
That's all on this display tag pagination and sorting example. You can play with sorting and pagination now. Click Next and Last links to see result of next page and last page, click on header links to sort rows based upon that parameter e.g. clicking on Name column will sort whole table on name, clicking on Mobile will sort the list on mobile numbers. Display tag also allows you to apply sorting only on current page or whole result.
I haven't really got a chance to work on JSP after that, so it took me so long to share this display tag pagination and sorting example tutorial.
Anyway, In this tutorial, we will not only learn about pagination and sorting but also learn how to display multiple tables using display tag in one JSP file.
There is a non-obvious detail, which can trouble you if you are also like many programmers, who write code by copying, including me :).
If you create another table by just copying the table already exists in the page, it may not work, until you remember to provide two different ids or uids. In the absence of a unique identifier like this, any pagination or sorting activity on one table will also disturb other tables.
So always remember to provide unique id or uid to each table, created by display tag in the same page.
Display Tag Pagination and Sorting Example
Here is our JSP page to display two dynamic tables using display tag. <display:table> tag is used create tables, while <display:column> tag is used create columns. You can make a column sortable by specifying attribute sortable="true" , you can define as many column as you like.If the number of columns is configurable, you can even use foreach tag from JSTL to loop through configuration data and create columns. Another important attribute is pagesize="5" , which defines how many rows each page will contain, if your data set has more rows than specified by this attribute, then it will appear in next page. You can use this attribute to control pagination in your application. Normally you should keep size so that it can take at-least 3/4th of page and rest can be used for other controls.
There is another attribute of a display table tag, export, which is used to control export functionality. If you set this attribute as export=true then display tag will show an export option for the table, which allows you to export data in pdf, csv, xml and excel format. For simplicity reason, I have used scriptlet to generate data and populate into list, which will be provided to display tag using a session scope attribute.
You should not use Java code inside JSP in production code, instead all your code to generate data should reside in model classes or Servlets. Our first table read data from sessionscope.players attribute and second table read data from sessionscope.stars attribute, which is actually List implementations, ArrayList in our case.
dependency:
1) display tag library2) JSTL core tag library
You can download display tag from http://displaytag.sf.net website, and it comes with all internal dependency e.g. JARs required for creating PDF document or iText library, Microsoft word and excel document support using Apache POI library and others. I am also using CSS files like displaytag.css, which comes along display tag examples, if you download the JAR.
<%@page import="java.util.ArrayList"%>
<%@page import="com.web.revision.Contact"%>
<%@page import="java.util.List"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@ taglib prefix="display" uri="http://displaytag.sf.net" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Display tag Pagination and Sorting Example in JSP</title>
<link rel="stylesheet" href="css/displaytag.css" type="text/css">
<link rel="stylesheet" href="css/screen.css" type="text/css">
<link rel="stylesheet" href="css/site.css" type="text/css">
</head>
<body>
<%
List<Contact> players = new ArrayList<Contact>();
players.add(new Contact("Virat", 98273633, "Mohali"));
players.add(new Contact("Mahendara", 98273634, "Ranchi
players.add(new Contact("Virender", 98273635, "Delhi
players.add(new Contact("Ajinkya", 98273636, "Jaipur"));
players.add(new Contact("Gautam", 98273637, "Delhi
players.add(new Contact("Rohit", 98273638, "Mumbai"));
players.add(new Contact("Ashok", 98273639, "Kolkata"));
players.add(new Contact("Ravi ", 98273640, "Chennai"));
session.setAttribute("players", players);
List<Contact> stars = new ArrayList<Contact>();
stars.add(new Contact("Shahrukh", 98273633, "Delhi
stars.add(new Contact("Sallu", 98273634, "Ranchi
stars.add(new Contact("Roshan", 98273635, "Delhi
stars.add(new Contact("Devgan", 98273636, "Jaipur"));
stars.add(new Contact("Hashmi", 98273637, "Delhi
stars.add(new Contact("Abraham", 98273638, "Mumbai"));
stars.add(new Contact("Kumar", 98273639, "Kolkata"));
stars.add(new Contact("Shetty", 98273640, "Chennai"));
session.setAttribute("stars", stars);
%>
<div id='tab1' class="tab_content" style="display: block; width: 100%">
<h3>Display tag Pagination and Sorting Example</h3>
<p>This is FIRST TABLE </p>
<display:table name="sessionScope.players" pagesize="5"
export="true" sort="list" uid="one">
<display:column property="name" title="Name"
sortable="true" headerClass="sortable" />
<display:column property="contact" title="Mobile"
sortable="true" headerClass="sortable" />
<display:column property="city" title="Resident"
sortable="true" headerClass="sortable" />
</display:table>
</div>
<div id='tab2' class="tab_content" style="width: 100%">
<h3>Table 2</h3>
<p>This is SECOND TABLE</p>
<display:table name="sessionScope.stars" pagesize="5"
export="false" sort="list" uid="two">
<display:column property="name" title="Name"
sortable="true" headerClass="sortable" />
<display:column property="contact" title="Mobile"
sortable="true" headerClass="sortable" />
<display:column property="city" title="Resident"
sortable="true" headerClass="sortable" />
</display:table>
</div>
</body>
</html>
Output
Here is how your JSP will look like, when displayed as HTML in client's browser :
First table is showing that total eight record exists, five of them is displayed in current page, and you have one more page with three records. See pagination links in top left. There are three column on each table and they are sortable, little icon denotes on which order they are sorted e.g. ascending or descending. By the way, if you want to support database pagination, you need to write pagination query, as shared in my article Oracle 10g Pagination SQL query. You can click any column to sort table. On the bottom part of first table, you have export options for CSV, Excel, XML, PDF and RTF format, second table doesn't have those options because export attribute is false for that.
That's all on this display tag pagination and sorting example. You can play with sorting and pagination now. Click Next and Last links to see result of next page and last page, click on header links to sort rows based upon that parameter e.g. clicking on Name column will sort whole table on name, clicking on Mobile will sort the list on mobile numbers. Display tag also allows you to apply sorting only on current page or whole result.













8 comments :
How can a programmer generate the HTML dynamically by reading a recordset from a database or an XML file please?
How can I read the excel file and put those data in the database sql server. Kindly letbme know
Using POI API , Convert the the excel file data into java object. You can use any persistence layer or JDBC connection to insert those data in DB.
Hi,
Nice post to start on display tag.
You may also like to share details around decorators for display tag.
One of the major use case is :
Showing checkboxes in one column of table. If user clicks on some checkboxes and goes to some other page; the previously checked options should be retained.
How to put serial number in display tags
How can I add 10,25,50,100,ALL pagination using display tag.
Thanks in advance!
I got this err: Exception in thread "main" java.lang.NoClassDefFoundError: org/apache/commons/lang/UnhandledException
I already have commons-lang3-3.5.jar & commons-io-2.5.jar in my /WEB-INF/lib
How can I fix it?
Hello Nam, are you sure this is the full error message, sometime the cause can be something else e.g. a ClassNotFoundException may cause the NoClassDefFoundError. If you can paste full error message, it's easy to understand. Alternatively, just check if this UnhandledException is present in commons-lang3-3.5.jar or not? It could be an older or newer class.
Post a Comment