Hello guys, as a web developer, understanding the HTTP (Hypertext Transfer Protocol) is vital for building robust, secure and efficient web applications. The HTTP leads the foundation of data communication on the World Wide Web (also known as WWW), allowing clients and servers to communicate and exchange information. That's why it's common to see questions related to HTTP and HTTPS like how HTTPS work? What is difference between HTTP 1, HTTP2, and HTTP3 and What is TLS and SSL Protocol etc are common questions during web developer interviews. In the past, I have shared Apache Web Server interview questions and In this article, we will explore 15 important HTTP protocol interview questions, providing in-depth explanations and real-world examples to help web developers grasp the concepts better.
15 HTTP Protocol Interview Questions with Answers
Without any further ado, here is my list of common HTTP Interview questions with answers:
1. What is an HTTP?
HTTP stands for Hypertext Transfer Protocol, a communication protocol used for transmitting data between a client (usually a web browser) and a web server. It follows the client-server model, where the client initiates a request, and the server responds to the client request. HTTP uses various methods like GET, POST, PUT, DELETE, etc., to handle different types of requests.
1. What is an HTTP?
HTTP stands for Hypertext Transfer Protocol, a communication protocol used for transmitting data between a client (usually a web browser) and a web server. It follows the client-server model, where the client initiates a request, and the server responds to the client request. HTTP uses various methods like GET, POST, PUT, DELETE, etc., to handle different types of requests.
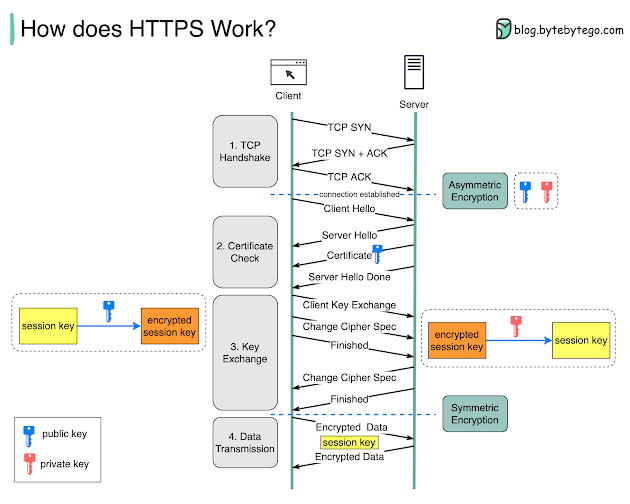
2. How does HTTPS works?
HTTPS provide encryption of data when it travel through network which means if anyone can sniff or see the data during transit then also it cannot understand or use it. It's important to encrypt the message when a website transfer sensitive information like Credit Card details otherwise it can be compromised.
That's the reason you should check that whether the website you are putting your credit card information is secure or not or using HTTPS or not.
Now coming to technical details, here is a nice diagram from ByteByteGo which explains clearly how does HTTPS work internally:
2. What are HTTP methods, and what is their significance?
HTTP methods define the type of action to be performed on a resource (data). The most commonly used methods are:
GET: Used to retrieve data from the server. For example, fetching a webpage or an image.
POST: Used to send data to the server, often used in form submissions or for creating new resources.
PUT: Used to update existing resources on the server.
DELETE: Used to remove a resource from the server.
Real-world example: Consider a web application with a comment section. When a user submits a comment, the browser sends a POST request to the server, which processes the data and stores the comment in a database.
Similarly, if someone edit the send message on Google’s Chat it will initiate the PUT request to the server, which edited the existing data store in the google database.
3. Explain the difference between GET and POST methods?
The primary difference lies in how data is transmitted. GET sends data via the URL parameters, visible in the address bar, while POST sends data within the request body, not visible in the URL. POST is more secure for sensitive information as it keeps the data hidden from the user.
Real-world example: When submitting a login form, sensitive information like passwords should be sent using POST to prevent exposure in the URL.
4. What is the significance of HTTP status codes?
HTTP status codes are three-digit numbers that indicate the success or failure of a client's request. They provide valuable information about the outcome of a request and help developers understand how to handle responses effectively.
2xx (e.g., 200 OK): Success status codes indicating the request was successfully received, understood, and accepted.
3xx (e.g., 301 Moved Permanently): Redirection status codes indicating the client needs to take additional action to complete the request.
4xx (e.g., 404 Not Found): Client error status codes indicating the server couldn't understand or process the request.
5xx (e.g., 500 Internal Server Error): Server error status codes indicating the server failed to fulfill a valid request.
Real-world example: When a user accesses a webpage that no longer exists, the server will respond with a 404 status code, indicating that the requested resource was not found.
5. What is HTTP caching, and why is it important?
HTTP caching is the process of storing copies of web resources to reduce the need for subsequent requests. It helps improve website performance, reduces server load, and enhances the overall user experience. The browser caches resources like images, stylesheets, and scripts to avoid fetching them again on each page visit.
Real-world example: When a user visits a website multiple times, the browser caches static files like images and CSS, which results in faster loading times for subsequent visits.
6. What are cookies and how are they used in HTTP?
A small piece of data stored which stores in the user's browser. They are sent with each HTTP request to identify and track user sessions, store user preferences, and maintain state across multiple requests.
Real-world example: When a user logs in to an online store, a cookie is set in the browser to remember the login session, allowing the user to navigate different pages without the need to log in repeatedly.
7. What is the difference between stateful and stateless protocols?
HTTP is a stateless protocol, meaning each request is independent, and the server doesn't remember past requests. In contrast, stateful protocols maintain session information and remember the client's state throughout multiple requests.
Real-world example: HTTP being stateless requires additional measures like cookies or tokens to maintain user sessions across web applications.
8. What is HTTP pipelining, and how does it improve performance?
HTTP pipelining is a technique that allows a client to send multiple requests to the server without waiting for each response. It helps reduce latency and improves the efficiency of the data transfer process.
Real-world example: Imagine a web page that requires multiple resources (e.g., images, stylesheets, scripts) to load fully. With HTTP pipelining, the browser can request all the required resources in a single go, rather than waiting for each response sequentially, resulting in faster page loading times.
9. What is the significance of the "Content-Type" header in HTTP requests and responses?
The "Content-Type" header specifies the type of data being sent or received in an HTTP request or response. It is crucial for the server to understand how to interpret the data received and for the client to know how to handle the data received from the server.
Real-world example: When uploading an image to a server, setting the correct "Content-Type" header (e.g., "image/jpeg") ensures the server processes the image correctly.
10. Explain the purpose of URL encoding and decoding in HTTP.
URL encoding is the process of converting special characters, reserved characters, and non-ASCII characters in a URL to a format that can be safely transmitted over the internet. On the other hand the reverse process is known as URL decoding, which converts the encoded characters back to their original form.
Real-world example: Spaces in a URL are encoded as "%20". For instance, "my image.jpg" becomes "my%20image.jpg" after URL encoding.
12. How does HTTPS differ from HTTP, and why is it important for web security?
HTTPS (Hypertext Transfer Protocol Secure) is a secure version of HTTP that encrypts data exchanged between the client and the server using SSL/TLS protocols. It ensures data confidentiality, integrity, and authenticity, making it essential for secure online transactions, logins, and sensitive data exchanges.
Real-world example: When a user enters credit card information on an e-commerce website, HTTPS encrypts the data, preventing unauthorized parties from intercepting and stealing the sensitive information.
13. What is the purpose of the "User-Agent" header in HTTP requests?
The "User-Agent" header identifies the client (usually a web browser) making the HTTP request. It helps the server understand the client's capabilities and tailor the response accordingly.
Real-world example: A website may serve different layouts or resources based on the client's device type (desktop, mobile, tablet) detected through the "User-Agent" header.
15. What is a RESTful API, and how does it relate to HTTP?
A RESTful API (Representational State Transfer) is an architectural style for designing networked applications, particularly web services. It uses standard HTTP methods (GET, POST, PUT, DELETE) to perform CRUD (Create, Read, Update, Delete) operations on resources.
2. What are HTTP methods, and what is their significance?
HTTP methods define the type of action to be performed on a resource (data). The most commonly used methods are:
GET: Used to retrieve data from the server. For example, fetching a webpage or an image.
POST: Used to send data to the server, often used in form submissions or for creating new resources.
PUT: Used to update existing resources on the server.
DELETE: Used to remove a resource from the server.
Real-world example: Consider a web application with a comment section. When a user submits a comment, the browser sends a POST request to the server, which processes the data and stores the comment in a database.
Similarly, if someone edit the send message on Google’s Chat it will initiate the PUT request to the server, which edited the existing data store in the google database.
3. Explain the difference between GET and POST methods?
The primary difference lies in how data is transmitted. GET sends data via the URL parameters, visible in the address bar, while POST sends data within the request body, not visible in the URL. POST is more secure for sensitive information as it keeps the data hidden from the user.
Real-world example: When submitting a login form, sensitive information like passwords should be sent using POST to prevent exposure in the URL.
4. What is the significance of HTTP status codes?
HTTP status codes are three-digit numbers that indicate the success or failure of a client's request. They provide valuable information about the outcome of a request and help developers understand how to handle responses effectively.
2xx (e.g., 200 OK): Success status codes indicating the request was successfully received, understood, and accepted.
3xx (e.g., 301 Moved Permanently): Redirection status codes indicating the client needs to take additional action to complete the request.
4xx (e.g., 404 Not Found): Client error status codes indicating the server couldn't understand or process the request.
5xx (e.g., 500 Internal Server Error): Server error status codes indicating the server failed to fulfill a valid request.
Real-world example: When a user accesses a webpage that no longer exists, the server will respond with a 404 status code, indicating that the requested resource was not found.
5. What is HTTP caching, and why is it important?
HTTP caching is the process of storing copies of web resources to reduce the need for subsequent requests. It helps improve website performance, reduces server load, and enhances the overall user experience. The browser caches resources like images, stylesheets, and scripts to avoid fetching them again on each page visit.
Real-world example: When a user visits a website multiple times, the browser caches static files like images and CSS, which results in faster loading times for subsequent visits.
6. What are cookies and how are they used in HTTP?
A small piece of data stored which stores in the user's browser. They are sent with each HTTP request to identify and track user sessions, store user preferences, and maintain state across multiple requests.
Real-world example: When a user logs in to an online store, a cookie is set in the browser to remember the login session, allowing the user to navigate different pages without the need to log in repeatedly.
7. What is the difference between stateful and stateless protocols?
HTTP is a stateless protocol, meaning each request is independent, and the server doesn't remember past requests. In contrast, stateful protocols maintain session information and remember the client's state throughout multiple requests.
Real-world example: HTTP being stateless requires additional measures like cookies or tokens to maintain user sessions across web applications.
8. What is HTTP pipelining, and how does it improve performance?
HTTP pipelining is a technique that allows a client to send multiple requests to the server without waiting for each response. It helps reduce latency and improves the efficiency of the data transfer process.
Real-world example: Imagine a web page that requires multiple resources (e.g., images, stylesheets, scripts) to load fully. With HTTP pipelining, the browser can request all the required resources in a single go, rather than waiting for each response sequentially, resulting in faster page loading times.
9. What is the significance of the "Content-Type" header in HTTP requests and responses?
The "Content-Type" header specifies the type of data being sent or received in an HTTP request or response. It is crucial for the server to understand how to interpret the data received and for the client to know how to handle the data received from the server.
Real-world example: When uploading an image to a server, setting the correct "Content-Type" header (e.g., "image/jpeg") ensures the server processes the image correctly.
10. Explain the purpose of URL encoding and decoding in HTTP.
URL encoding is the process of converting special characters, reserved characters, and non-ASCII characters in a URL to a format that can be safely transmitted over the internet. On the other hand the reverse process is known as URL decoding, which converts the encoded characters back to their original form.
Real-world example: Spaces in a URL are encoded as "%20". For instance, "my image.jpg" becomes "my%20image.jpg" after URL encoding.
12. How does HTTPS differ from HTTP, and why is it important for web security?
HTTPS (Hypertext Transfer Protocol Secure) is a secure version of HTTP that encrypts data exchanged between the client and the server using SSL/TLS protocols. It ensures data confidentiality, integrity, and authenticity, making it essential for secure online transactions, logins, and sensitive data exchanges.
Real-world example: When a user enters credit card information on an e-commerce website, HTTPS encrypts the data, preventing unauthorized parties from intercepting and stealing the sensitive information.
Here is a nice diagram which explains the difference between HTTP and HTTPS:
13. What is the purpose of the "User-Agent" header in HTTP requests?
The "User-Agent" header identifies the client (usually a web browser) making the HTTP request. It helps the server understand the client's capabilities and tailor the response accordingly.
Real-world example: A website may serve different layouts or resources based on the client's device type (desktop, mobile, tablet) detected through the "User-Agent" header.
11. What is Cross-Origin Resource Sharing (CORS), and why is it important?
Web browsers use CORS, a security feature, to prevent web pages from making requests to domains other than the one that served them. It prevents unauthorized access to resources and protects users from potential security threats.
Real-world example: A website hosted on "example.com" cannot make AJAX requests to another website like "api.example2.com" without proper CORS configuration.
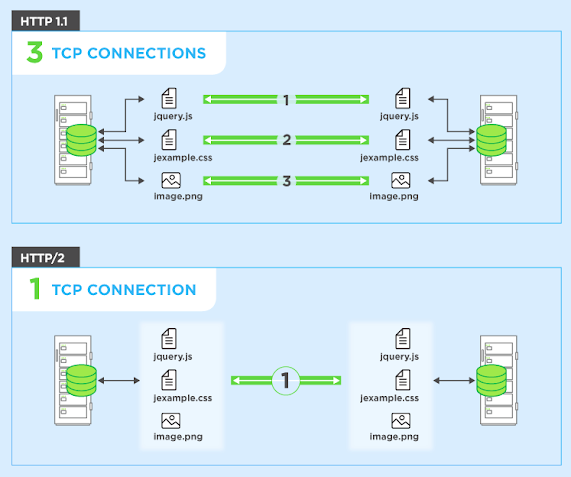
14. How does HTTP/2 differ from HTTP/1.1, and what are the benefits of using HTTP/2?
HTTP/2 is the latest version of the HTTP protocol, designed to improve performance by introducing features like multiplexing, server push, and header compression. It significantly reduces latency and speeds up the loading times of web pages.
Real-world example: With HTTP/2, multiple requests and responses can be sent concurrently over a single TCP connection, eliminating the need for multiple connections, which results in faster data transfer.
Web browsers use CORS, a security feature, to prevent web pages from making requests to domains other than the one that served them. It prevents unauthorized access to resources and protects users from potential security threats.
Real-world example: A website hosted on "example.com" cannot make AJAX requests to another website like "api.example2.com" without proper CORS configuration.
14. How does HTTP/2 differ from HTTP/1.1, and what are the benefits of using HTTP/2?
HTTP/2 is the latest version of the HTTP protocol, designed to improve performance by introducing features like multiplexing, server push, and header compression. It significantly reduces latency and speeds up the loading times of web pages.
Real-world example: With HTTP/2, multiple requests and responses can be sent concurrently over a single TCP connection, eliminating the need for multiple connections, which results in faster data transfer.
Here is a nice diagram which explains the difference between HTTP 1.1 and HTTP 2.0 protocol:
15. What is a RESTful API, and how does it relate to HTTP?
A RESTful API (Representational State Transfer) is an architectural style for designing networked applications, particularly web services. It uses standard HTTP methods (GET, POST, PUT, DELETE) to perform CRUD (Create, Read, Update, Delete) operations on resources.
RESTful APIs follow stateless principles and are commonly used to interact with web servers. Real-world example: Social media platforms often provide RESTful APIs to allow developers to access user data, post updates, and perform various actions programmatically.
That's all about the HTTP Protocol based interview questions for web developers. Mastering the HTTP protocol is crucial for web developers to build efficient and secure web applications. By understanding these 15 HTTP protocol interview questions and their real-world applications, developers can demonstrate their expertise and handle various challenges in the ever-evolving web development landscape.
Whether it's optimizing performance, securing sensitive data, or implementing RESTful APIs, a solid grasp of HTTP fundamentals is essential for success in the web development field.
















No comments :
Post a Comment