Have you ever imagined that you can work from home and get a respectful salary doing what you love? Being a full-stack web developer can give you a freelance job building websites for other companies. This course will help you master this skill in a short amount of time.
1. The Instructors Review
This course was created by Kane Ezki, who has been a front-end web developer since 2011. He was using HTML, CSS, and Javascript, and also he has been using python language for several years and has more than 11k students in udemy so far.
The other instructor his name Kalob Taulien, and he is also a web developer and has been working with startups since 1999 and taught over 300k students in udemy with 28 courses till the day of writing this article.
2. Course Content
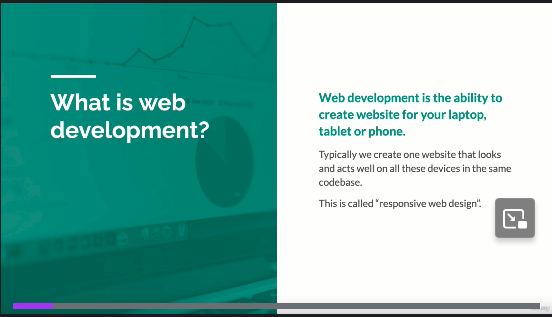
2.1. Introduction To The Web Development
You will start with an introduction to web development and the differences between the front-end and the back-end of the web, and working with teams inside the project. You will also understand some web terms, such as requests and responses. Finally, install the VS code editor, learn how to add extensions, and use it to write code with some of its features.
2.2. The HTML Language
The most used language for building web pages is HTML, and this course will help you learn it from scratch. You will learn the HTML syntax, add the page title, paragraphs & headings, change the text style and make it bold or italic or underlined.
You will also start learning more advanced things such as adding images, linking pages to each other, and adding comments inside the code for documentation purposes.
Also, there are many other things you have to understand about the HTML language like making the internal links, adding the favicon, adding table rows and cells and emerging them, HTML classes and entities, and adding some buttons and the dropdown menu and embedding videos inside the web page.
2.3. The CSS Language
The CSS language is used for styling your web pages with the HTML language, like changing the colors of the buttons and their shape, changing the text fonts, and more. This course will start by showing you the syntax of the CSS language and using it with the HTML.
You will start learning about class selectors, using comments in your code for documentation.
Next, you will learn to do some intermediate things with CSS, like adding the shadow to the text, centering elements in the center of the page, highlighting text with selection, using custom web fonts, and making animations with CSS.
Finally, you will be able to make some advanced stuff with CSS, such as mobile-first, responsive images, and responsive layouts.
2.4. The JavaScript Language
JavaScript is a must-knowing language for front-end web developers because it will add amazing animations to the website, making it responsive for all the device sizes, offline support, dynamic web pages, and more.
This course also will heavily focus on learning this language from scratch, starting by understanding the JavaScript syntax, debugging external files, storing data in variables, adding comments in the code and data structures, and working with numbers & arrays and functions.
Then you will move on to learn some intermediate stuff with JavaScript, like executing the JavaScript code after loading the HTML page, callback functions, date formatting, deleting object properties, math in JavaScript, classes, the fetch API, and more. There are also two other Javascript libraries for building the front-end of the websites: jQuery and React JS, and they are both discussed in this course in detail.
2.5. The Python Language
You will use the Django framework, a python framework for building the website back-end. But before you jump into this framework, you need first to learn the python language. This course will teach you python from scratch as a beginner, starting from defining variables and data types to being advanced in this language.
Later, you will learn the SQL language used for storing the data in the database before jumping to the Django framework that will interact with it to store the data inside the database and do much other stuff related to the back-end.
Conclusion
Thanks for reading! Being a full-stack web developer is an excellent skill to have in your belt instead of just learning to build the front-end or the back-end alone, and this course will help you master both of them in a small amount of time.







No comments :
Post a Comment