Hello guys, React.js or simply React is one of the best JavaScript libraries for developing front-end or GUI for web applications. It's also one of the essential skills for full-stack Java developers. Backed by Facebook, React JS, also known as just React is has grown by leaps and bounds in recent years and become the de-facto library for component-based GUI development. Though there are other front-end frameworks like Angular and Vue.js available, what sets React apart from others is maybe the fact that it just focuses on component-based GUI development and doesn't invade other areas.
For example, Angular is a complete framework and gives you a lot of features out-of-the-box, such as a Dependency Injection, Routing system, Forms handling, HTTP requests, Animations, i18n support, and a robust module system with easy lazy-loading.
So, if you already have libraries to do those stuff or you might not need them all together then React is a great choice, but learning React is not so easy, especially if you are starting as fresh in web development.
When I started learning React JS this year, I have some background in web development, used HTML, CSS, and JavaScript before, and know a thing or two about front-end development, but I also struggle a lot to learn React JS. In fact, I am still learning it.
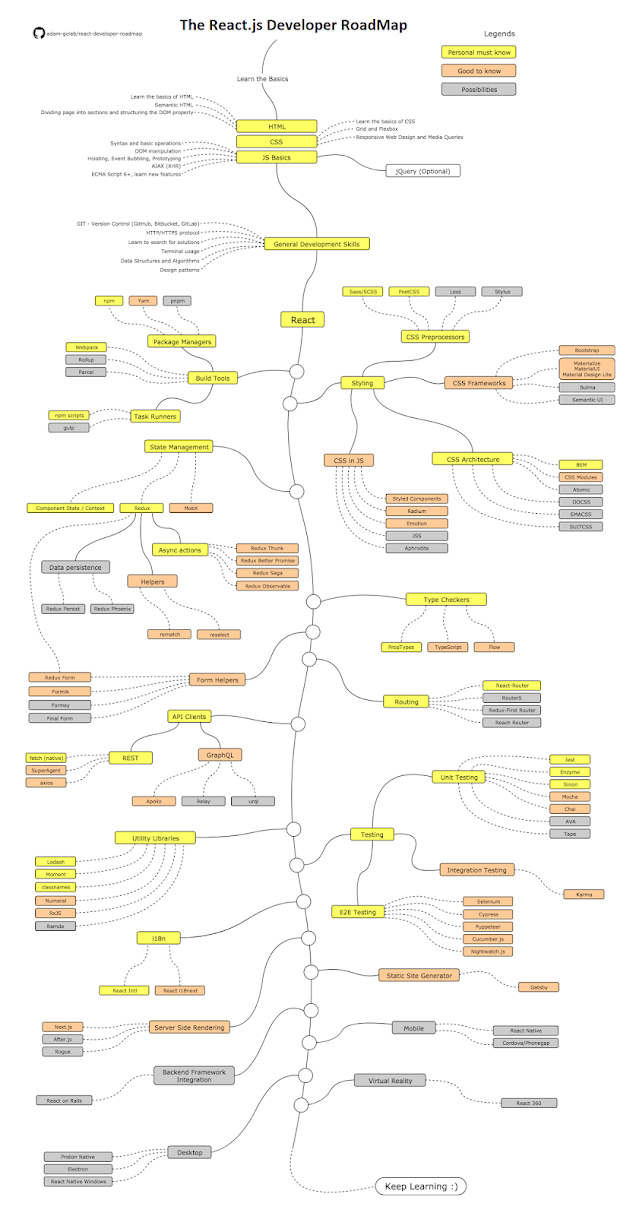
When I was doing some research about the right way to learn React JS, I come across this excellent React Developer RoadMap, which outlines what is mandatory, what is good to know, and what is some extra stuff you can learn as a React developer.
This React Developer RoadMap is built by adam-golab, and it outlines the paths that you can take and the libraries that you would want to learn to become a React developer.
So, if you are wondering, what should you learn next as a React developer? Then this roadmap can help you.
Similar to the DevOps RoadMap, Java Developer RoadMap, and Frontend Developer RoadMap I have shared earlier, this React JS roadmap is also high on exploring React.js, and you can use this to become a better React developer.
But, if you are wondering where to learn those mandatory skills, then don't worry, I have also shared some online courses, both free and paid, which you can take to learn those skills.
For example, Angular is a complete framework and gives you a lot of features out-of-the-box, such as a Dependency Injection, Routing system, Forms handling, HTTP requests, Animations, i18n support, and a robust module system with easy lazy-loading.
So, if you already have libraries to do those stuff or you might not need them all together then React is a great choice, but learning React is not so easy, especially if you are starting as fresh in web development.
When I started learning React JS this year, I have some background in web development, used HTML, CSS, and JavaScript before, and know a thing or two about front-end development, but I also struggle a lot to learn React JS. In fact, I am still learning it.
When I was doing some research about the right way to learn React JS, I come across this excellent React Developer RoadMap, which outlines what is mandatory, what is good to know, and what is some extra stuff you can learn as a React developer.
This React Developer RoadMap is built by adam-golab, and it outlines the paths that you can take and the libraries that you would want to learn to become a React developer.
So, if you are wondering, what should you learn next as a React developer? Then this roadmap can help you.
Similar to the DevOps RoadMap, Java Developer RoadMap, and Frontend Developer RoadMap I have shared earlier, this React JS roadmap is also high on exploring React.js, and you can use this to become a better React developer.
But, if you are wondering where to learn those mandatory skills, then don't worry, I have also shared some online courses, both free and paid, which you can take to learn those skills.
The 2025 React Developer Roadmap
Anyway, here is the React Developer RoadMap I am talking about:Now, let’s go through the RoadMap step by step and find out how you can learn the essential skills to become a React Developer in 2025:
1. Basics
No matter, which framework or library you learn for web development, you must know the basics and when I say basics, I mean HTML, CSS, and JavaScript, these three are three pillars of web development.1.1 HTML
It is one of the first pillars and the most important skill for web developers as it provides the structure for a web page. If you want to learn HTML, then you can check out my list of free HTML courses.1.2 CSS
It is the second pillar of web development and is used to style web pages so that they look good. If you want to learn CSS, then you can find a couple of free CSS courses on my list of free web development courses.1.3 JavaScript
This is the third pillar of web development and is used to make your web pages interactive. It is also the reason behind the React framework, hence you should know JavaScript and know it well before attempting to learn React JS. To start with, you can take a look at my list of free JavaScript courses.Btw, instead of learning these technologies individually, it's better to join a complete web development course like The Web Developer Bootcamp by Colt Steele, which will teach you all the essential skills you need to become a web developer.
2. General Development Skills
It doesn't matter whether you are a frontend developer or a backend developer, or even a full-stack software engineer. You must know some general development skills to survive in the programming world, and here is a list of some of them2.1 Learn GIT
You must absolutely know Git in 2025. Try creating a few repositories on GitHub, share your code with other people, and learn how to download code from GitHub on your favorite IDE. If you want to learn, then Git Complete: The definitive, step-by-step guide to Git is a great course.If you need more choices and don't mind learning from free resources, then you can also explore my list of free courses to learn Git.
2.2 Know HTTP(S) protocol
If you want to become a web developer, then it's an absolute must to know HTTP and know it well. I am not asking you to read the specification, but you should at least be familiar with standard HTTP request methods like the GET, POST, PUT, PATCH, DELETE, OPTIONS, and how HTTP/HTTPS works in general.2.3. Learn the terminal
Though a frontend developer doesn't need to learn Linux or terminal, I strongly suggest you get familiar with the terminal, configure your shell (bash, zsh, csh), etc. If you want to learn terminal and bash, then I suggest you take a look at this Shell Scripting course on Udemy.If you need more choices, you can also explore my list of free Linux courses for developers.
2.4. Algorithms and Data Structure
Well, this is again one of the general programming skills which is not necessarily needed for becoming a React developer but absolutely required to become a programmer in the first place.To learn Data Structure and Algorithms, you either read a few books or join the right course like Algorithm and Data Structure parts 1 and 2.
If you need more choices, you can also check my list of free Data Structure and Algorithms courses.
And if you love books more than courses, here is a list of 10 algorithms books every developer should read.
2.5. Learn Design Patterns and Software Architecture
Just like Algorithms and Data Structure, it's not imperative to learn design patterns to become a React Developer, but you will do a world of good to yourself by learning it. Design patterns are tried and tested solutions for everyday problems that occur in software development.Knowing them will help you to find a solution that can withstand the test of time. You can read a few books about design patterns to learn them or join a comprehensive course like Web Application & Software Architecture 101 on Educative, one of the interactive learning websites.
If you need more choices, you can also check my list of OOP and Design pattern courses to get more ideas.
3. Learn React.js
Now, this is the main deal. You got to learn React and learn it well to become a React developer. The best place to learn React is the official website, but as a beginner, it can be a little bit overwhelming for you.That's why I suggest you enroll in a couple of courses like Max's React MasterClass or Stephen Grider's React and Redux to learn to React well. Those two are my favorite React courses and are also trusted by thousands of web developers.
If you are serious about your React skills, I strongly suggest you look at these courses.
And, if you don't mind learning from free resources, then you can also take a look at this list of free React JS courses.
4. Learn Build Tools
If you want to become a professional React developer, then you should spend some time getting familiar with tools that you will be using as a web developer like built tools, unit testing tools, debugging tools, etc.To start with, here are some of the build tools mentioned in this roadmap:
Package Managers
- npm
- yarn
- npm
- Task Runners
- npm scripts
- gulp
- Webpack
- Rollup
- Parcel
Btw, It's not essential to learn all these tools, just learning npm and webpack should be enough for beginners. Once you have more understanding of web development and the React Ecosystem, you can explore other tools.
5. Styling
If you are aiming to become a front-end developer like React developer, then knowing a bit of Styling will not hurt. Even though the RoadMap mentions a lot of stuff like CSS Preprocessors, CSS Frameworks, CSS Architecture, and CSS in JS.I suggest you at least learn Bootstrap, the most critical CSS framework you will end up using every now and then.
And, if you want to learn bootstrap, If you're going to go one step ahead, you can also learn Materialize or Material UI.
6. State Management
This is another critical area for a React developer to focus on. The roadmap mentions the following concepts and frameworks to master:- Component State/Context API
- Redux
- Async actions (Side Effects)
- Redux Thunk
- Redux Better Promise
- Redux Saga
- Redux Observable
- Helpers
- Rematch
- Reselect
- Data persistence
- Redux Persist
- Redux Phoenix
- Redux Form
- MobX
- React Hooks
If this sounds too much to you, I suggest you just focus on Redux, it's excellent, and there is an excellent course from Stephen Grider to learn the Redux framework well.
Both Max's React 16- The Complete Guide and Stephen Grider's Modern React with Redux courses also cover State Management in React and Redux in good detail. They are now also updated to cover React Hooks which is a more modern way of managing state in React applications.
7. Type Checkers
Since JavaScript is not a strongly typed language, you don't have the luxury of a compiler to catch those sneaky-type-related bugs.As your app grows, you can catch a lot of bugs with type checking, especially if you can use JavaScript extensions like Flow or TypeScript to type-check your whole application.
But even if you don’t use those, React has some built-in type checking abilities, and learning them can help you to catch bugs early.
Since Angular also uses TypeScript, I think it's worth learning TypeScript along with JavaScript, and if you even think so, then you can check out the Ultimate TypeScript course on Udemy.
And, If you need more choices, and don't mind learning from free resources, then you can also check out my list of free TypeScript courses for web developers.
8. Form Helpers
Apart from Type Checkers, it's also good to learn Form Helps like Redux Form, which provides the best way to manage your form state in Redux. Apart from Redux Form, you can also take a look at Formik, Formsy, and Final form.9. Routing
Components are the heart of React's powerful, declarative programming model, and Routing components are an essential part of any application.React Router provides a collection of navigational components that compose declaratively with your application.
Whether you want to have bookmarkable URLs for your web app or a composable way to navigate in React Native, React Router works wherever React is rendering.
Apart from React-Router, you can also take a look at Router 5, Redux-First Router, and React Router.
Both Max's React 16 - The Complete Guide and Stephen Grider's Modern React with Redux courses also covers React Router in good detail.
10. API Clients
In today's world, you will rarely build an isolated GUI. Instead, there is more chance that you will create something which communicates with other applications using APIs like REST and GraphQL. Thankfully, there are many API clients available for React developers, here is a list of them:REST
- Fetch
- SuperAgent
- Axios
GraphQL
- Apollo
- Relay
- urql
Apollo Client is my favorite and provides an easy way to use GraphQL to build client applications. The client is designed to help you quickly build a UI that fetches data with GraphQL and can be used with any JavaScript front-end.
Btw, if you don't know GraphQL and REST, I suggest you spend some time learning them. If you need courses, the following are my recommendations:
11. Utility Libraries
These are the libraries that make your work easier. There are many utility libraries available for React developers, as shown below:- Lodash
- Moment
- classnames
- Numeral
- RxJS
- Ramda
Neither I suggest you learn all these, nor the RoadMap. If you look closely, only Lodash, Moment, and Classnames are drawn in yellow, stating that you should start with them.
12. Testing
Now, this is one of the vital skills for React Developers which is often overlooked, but if you want to stay ahead of your competition, then you should focus on learning libraries that will help you in testing. Here also, you have libraries for Unit testing, Integration testing, and end-to-end testing.Here is a list of libraries mentioned in the roadmap:
Unit Testing
- Jest
- Enzyme
- Sinon
- Mocha
- Chai
- AVA
- Tape
End to End Testing
- Selenium, Webdriver
- Cypress
- Puppeteer
- Cucumber.js
- Nightwatch.js
Integration Testing
- Karma
13. Internationalization
This is another important topic for developing the front-end, which is used worldwide. You may need to support the local GUI version for Japan, China, Spain, and other European countries.The RoadMap suggest you learn the following technology, but they are all under good to know:
- React Intl
- React i18next
14. Server-Side Rendering
You might be thinking about what the difference between Server-Side Rendering and Client-Side rendering is; let's clear that before talking about the library, which supports Server Side Rendering with React.Well, In Client-side rendering, your browser downloads a minimal HTML page. It then renders the JavaScript and fills the content into it.
While in the case of Server-side rendering, React components are rendered on the server, and the output HTML content is delivered to the client or browser.
The RoadMap recommends the following Server-Side Rendering:
- Next.js
- After.js
- Rogue
15. Static Site Generator
The Gatsby.js is a modern static site generator. You can use Gatsby to create a personalized, logged-in experiences website. They combine your data with JavaScript and create well-formed HTML content.Gatsby.js is a powerful and modern open-source framework for building fast and performant websites and applications.
Leveraging the latest web technologies like React.js, GraphQL, and Webpack, Gatsby.js enables developers to craft websites that not only load quickly but also offer a seamless user experience. One of its key strengths lies in its ability to pull in data from various sources, including APIs, content management systems, and databases, using GraphQL.
This data-driven approach allows developers to dynamically generate pages and efficiently manage content. Gatsby.js follows a static site generation (SSG) approach, meaning that it pre-builds pages at build time, resulting in incredibly fast-loading websites.
With a vibrant ecosystem of plugins and a focus on developer-friendly practices, Gatsby.js has gained popularity among developers seeking to create high-performance websites that scale effortlessly.
Whether building a personal blog, an e-commerce platform, or a corporate website, Gatsby.js stands out as a reliable choice for those aiming to deliver exceptional web experiences. If you want to learn more you can also check out these best Gatsby.js online courses to start with.
The RoadMap suggests you learn the following libraries:
Thankfully, there are some excellent courses to learn React Native are also available like Stephen Grider's The Complete React Native and Redux Course which will teach you how to build full React Native mobile apps ridiculously fast!
The Framework suggests the following libraries:
16. Backend Framework Integration
React on Rails integrates Rails with (server rendering of) Facebook's React front-end framework. It provides Server rendering, often used for SEO crawler indexing and UX performance, and not offered by rails/webpacker.17. Mobile
This is another area where learning React can really be beneficial as React Native is quickly becoming the standard way to develop a mobile application in JavaScript with a native look and feel.The RoadMap suggests you learn the following libraries:
- React Native
- Cordova/PhoneGap
Thankfully, there are some excellent courses to learn React Native are also available like Stephen Grider's The Complete React Native and Redux Course which will teach you how to build full React Native mobile apps ridiculously fast!
18. Desktop
There also exist some React-based frameworks to build desktop GUI like React Native Windows, which allows you to build native UWP and WPF apps with React.The Framework suggests the following libraries:
- Proton Native
- Electron
- React Native Windows
19. Virtual Reality
If you are interested in building Virtual Reality based applications, then also you have some frameworks like React 360, which allows you to be exciting 360 and VR experiences using React. If you are interested in that area, you can further explore React 360.That's all about The 2025 React RoadMap. It's indeed very comprehensive, but there is a good chance that already knows much of the stuff. Even if you don't know, no need to become afraid or overwhelmed by this roadmap; you can start small and then follow along.
There are many paths to becoming a React Developer. And if you already know React, you can surely find some more tools and technologies to add to your kitty and become even a better React Developer in 2025.
Other Programming Articles you may like
- The 2025 Java Developer RoadMap
- 10 Reasons to Learn Python in 2025
- 10 Coursera Certificate to Start Career in Cloud
- 10 Programming languages You can Learn in 2025
- 10 Tools Every Java Developer Should Know
- 10 Books and Courses to Learn Angular
- 10 Reasons to Learn Java Programming languages
- 10 Frameworks Java and Web Developer should learn
- 10 Tips to become a better Java Developer in 2025
- Top 5 Java Frameworks to Learn in 2025
- 10 Testing Libraries Every Java Developer Should Know
- The 2025 DevOps RoadMap for Senior Developers
- 10 Books Java Developers Should Read in 2025
- 10 Courses to become a full-stack Developer in 2025
Closing Notes
Thanks for reading this article so far … Good luck with your Reactjs journey! It’s certainly not going to be easy, but by following this roadmap and guide, you are one step closer to becoming the React Developer you always wanted to be.Please consider entering subscribing to this blog if you’d like to be notified of every new post, and don’t forget to follow javarevisited on Twitter!
All the best for your React Journey !!
P.S. - If you don't mind learning from free resources, then you can also check out my list of Free React courses to start your journey.






















5 comments :
Can you do something like this, but wkth Java instead?
Yup, that's on plan, stay tuned.
You should add good quality image for the road-map.
Please make your post short.as it may make your reader frustrated.
I like longer articles tho. Keep it up
Post a Comment